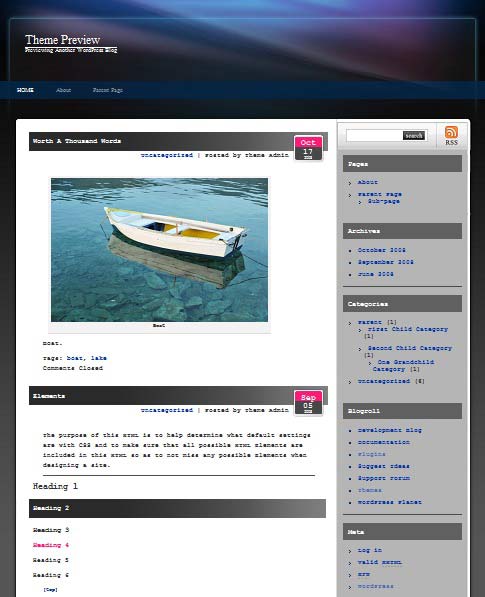
1. Mystique

Feature-packed theme with a solid design, built-in widgets and a intuitive theme settings interface… Designed by digitalnature.
Download: Mystique
Theme Homepage: Mystique
Preview: Mystique
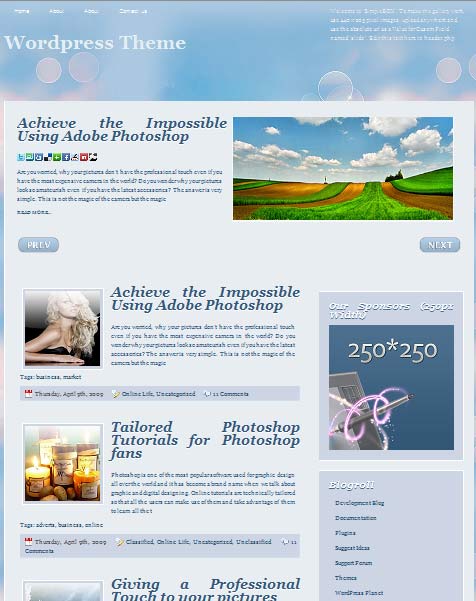
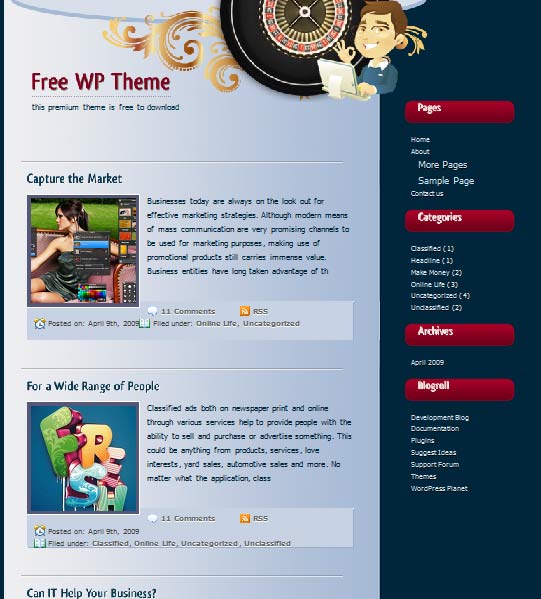
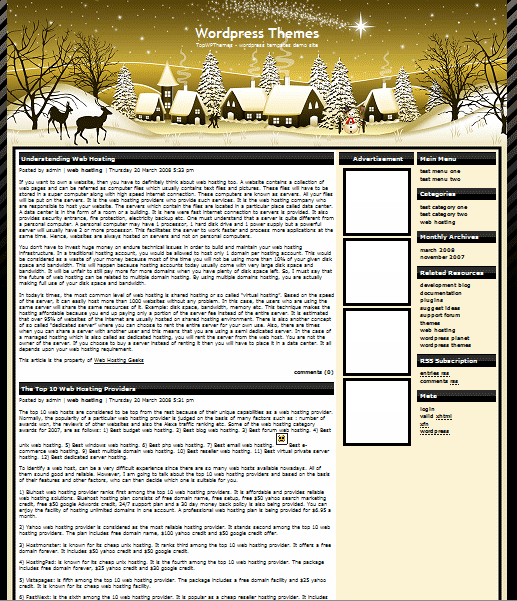
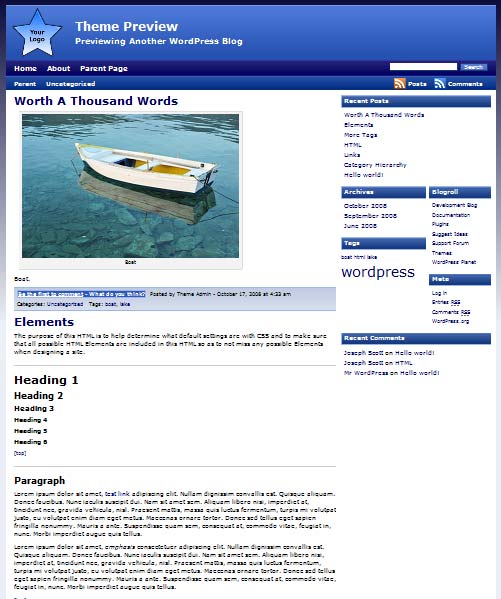
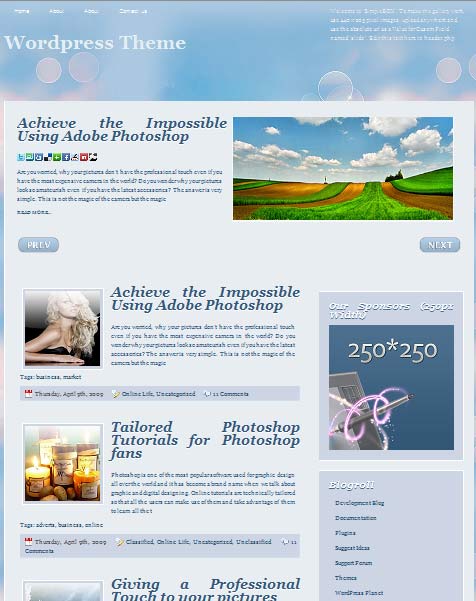
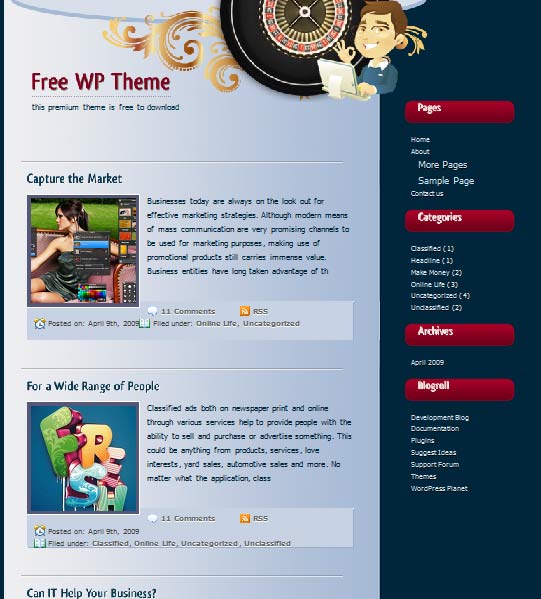
2. Auroral Theme

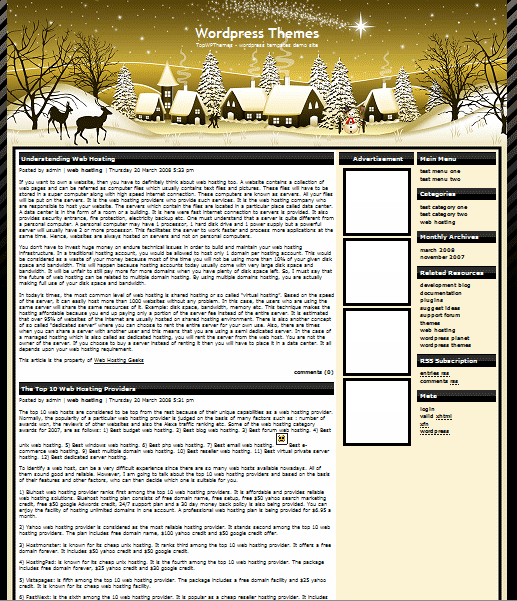
A high quality FLASH theme inspired from northern sky. Perfect cross browser, support IE6 and IE7,Firefox2 and 3, Opera, Safari. W3C XHTML valid and SEO friendly. Available for version WorePress2.3 and higher. Contains beautiful auroral FLASH. Version 2.1.0 include preset language of English, Japanese, German and Spanish. Version histories are here.
Download: Auroral
Theme Homepage: Auroral
Theme Preview: Auroral
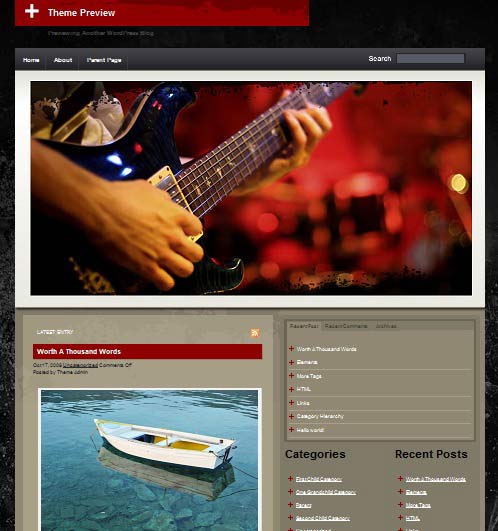
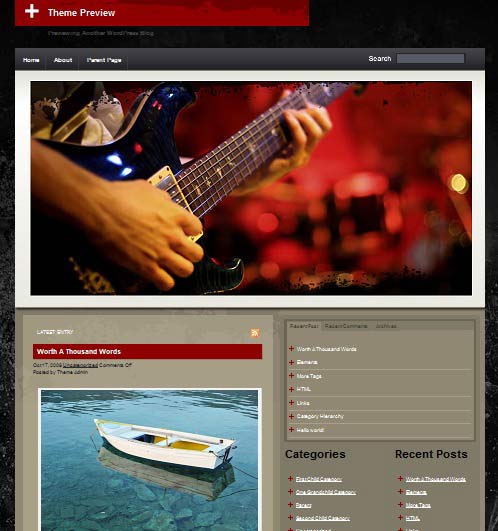
3. THAT Music Theme

Thatagency.com Music Blog Theme
Download: THAT Music Theme
Theme Homepage: THAT Music Theme
Theme Preview: THAT Music Theme
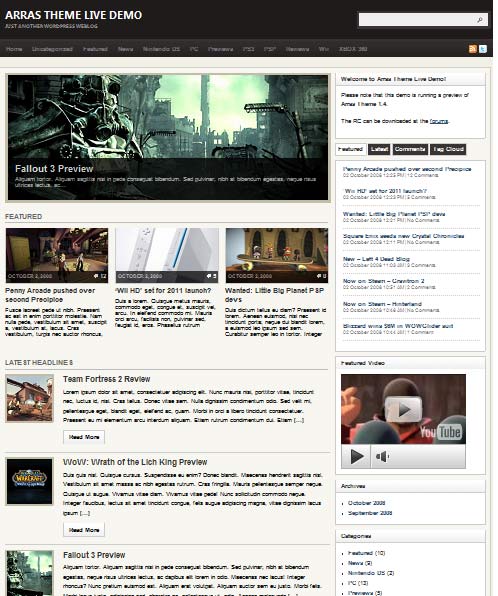
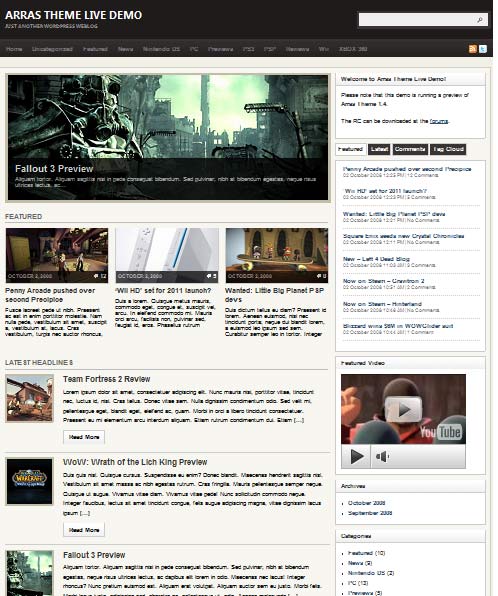
4. Arras Theme

Magazine-styled theme with tons of features. Ready for alternate styles. Includes featured posts slideshow, different post layouts, multi-tabbed sidebar, custom single meta fields for reviews and many other customisable features.
Download: Arras Theme
Theme Homepage: Arras Theme
Theme Preview: Arras Theme
5. HeatMap Adsense Theme

HeatMap Theme has 12 widget positions, an extensive options page, is SEO optimised, and hooks right into your Google Analytics and Google FeedBurner. As the name suggests its Adsense ready (yes, you can also use other ad networks too) with options specifically designed for creating ad widgets.
Download: HeatMap Adsense Theme
Theme Homepage: HeatMap Adsense Theme
Theme Preview: HeatMap Adsense Theme
6. Stripes theme

Dark WordPress theme, with 3 columns layout, widget-ready, translation-ready, and very easy to configure and personalize. Compatible with WordPress 2.8+. Enjoy!
Download: Stripes theme
Theme Homepage: Stripes theme
Theme Preview: Stripes theme
7. News Magazine Theme 640

Build a newspaper or magazine style blog with News Magazine Theme 640. Showcase 5 featured categories on your index page. Single posts and pages use 3 column display with one of two sidebars being movable. Add google analytics from theme options. Add title graphic in place of text graphic. Hide leaderboard ad section if not needed. Hide 120 by 600 filler section if not needed.
Download: News Magazine Theme 640
Theme Homepage: News Magazine Theme 640
Theme Preview: News Magazine Theme 640
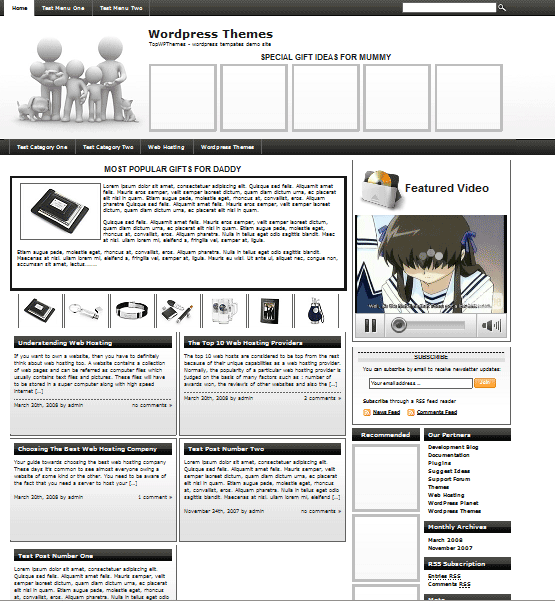
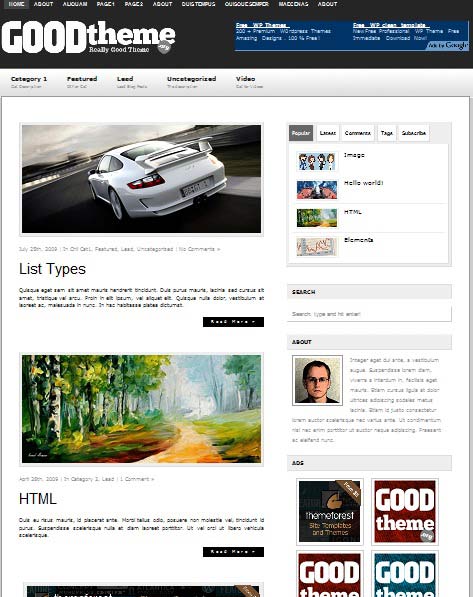
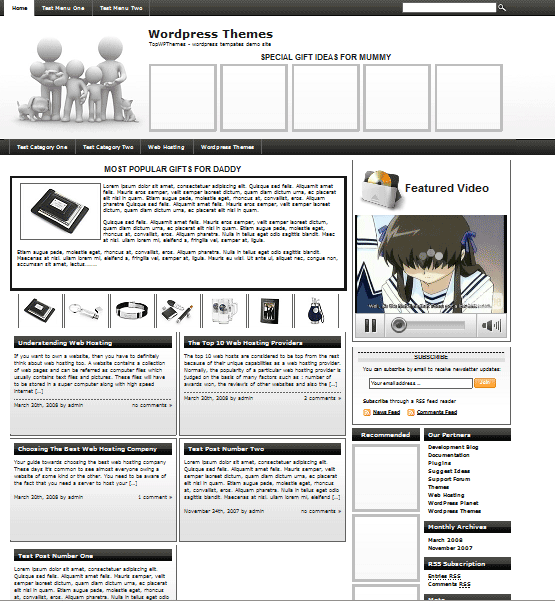
8. GoodTheme Lead

Profi WordPress theme with five colour schemes, two/three columns, six widget areas and tons of functions. Automatic post thumbnail, Featured posts, Control Panel in sidebar, Dropdown page and category menu. Powerfull theme options menu (including: Logo change, Exclude categories feature, Category description, Customizable sidebar layout, great Ads manager, About Me image and text feature, Featured video section, Social Manager).
Download: GoodTheme Lead
Theme Homepage: GoodTheme Lead
Theme preview: GoodTheme Lead
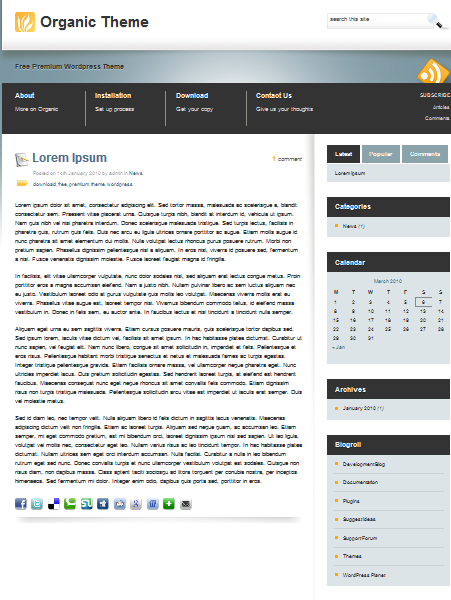
9. Organic Theme

Organic by The Forge Web Creations | 3 Colour Options, Full Options Panel, Social Networking Setup, Tabbed Sidebar, Feedburner Support, Google Analytics Support, Custom Logo, Custom Navigation
Download: Organic Theme
Theme Homepage: Organic Theme
Theme Preview: Organic Theme
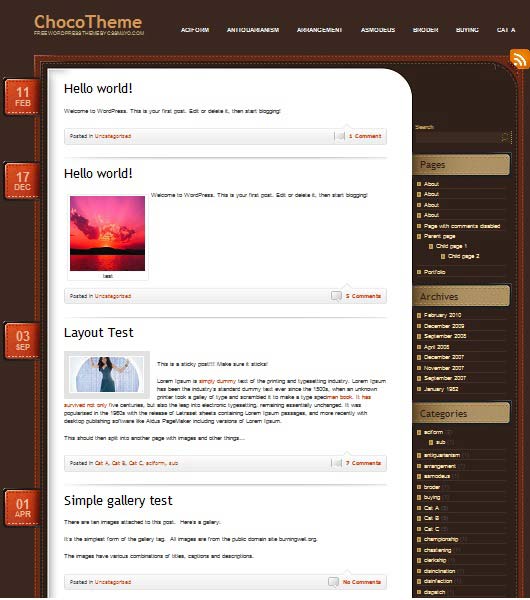
10. ChocoTheme

Stylish WordPress theme with two columns, right-sidebar. Tested in all major browsers. If you need support with this theme head over to the author’s website.
Download: ChocoTheme
Theme Homepage: ChocoTheme
Theme Preview: ChocoTheme
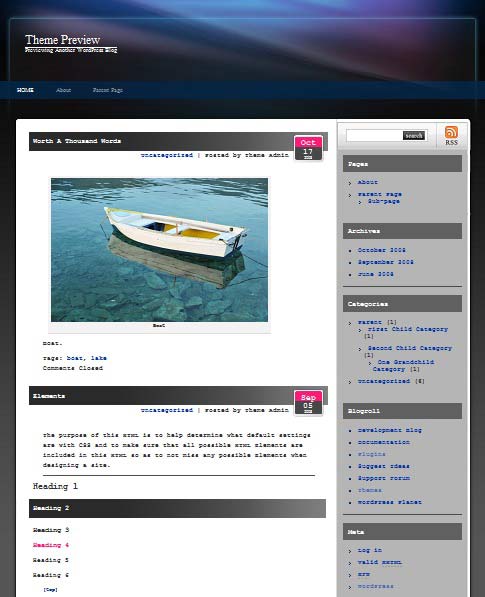
11. Bueno

Bueno is a clean, minimalistic design which just oozes sophistication in both it’s typography & structure. Stripped of all fancy design elements; the reader’s focus should be on the great content that you produce. Bueno is perfect for the regular (and not-so-regular) blogger.
Download: Bueno
Theme Homepage: Bueno
Theme Preview: Bueno
12. Rockstar

Adii’s previous custom design for his successful personal blog is now available as a free theme. It’s simple layout, and clean colour palette means easy customizations to this neatly coded theme on the ever-popular WooThemes framework.
Download: Rockstar
Theme Homepage: Rockstar
Theme Preview: Rockstar
13. Mainstream

A vibrant personal blog theme with a colourful selection of styles, built on WooThemes flexible theme framework, boasting a selection of theme options, most importantly it’s FREE!
Download: Mainstream
Theme Homepage: Mainstream
Theme Preview: Mainstream
14. Meta-Morphosis

Meta-Morphosis is a visually-rich personal blog, with a magazine layout approach. Incorporating some nifty javascript font replacement and javascript widget slider in the footer, Meta-Morphosis should meet all of your personal blogging needs.
Download: Meta_Morphosis
Theme Homepage: Meta_Morphosis
Theme Preview: Meta_Morphosis
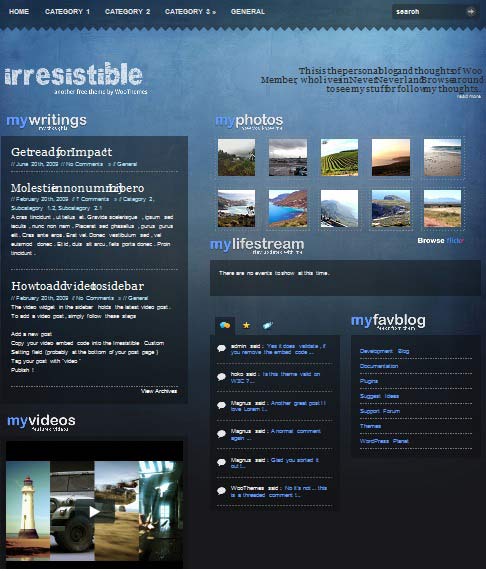
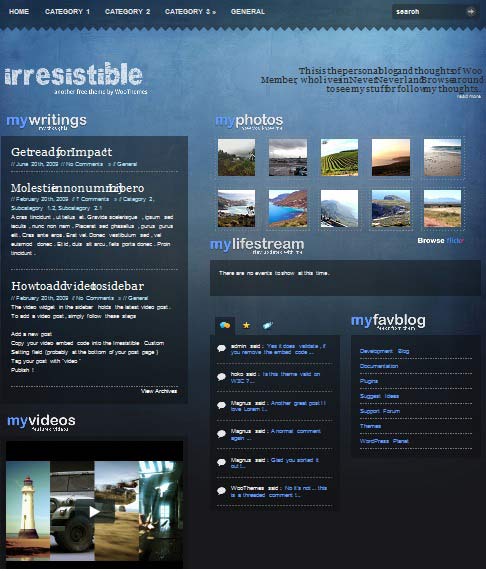
15. Irresistible

Irresistible is a visually-rich personal blog, with a little bit of a multimedia focus. Incorporating some nifty video-options and widgets, Irresistible should meet all of your personal blogging needs. Just add your content to the mix.
Download: Irresistible
Theme Homepage: Irresistible
Theme Preview: Irresistible
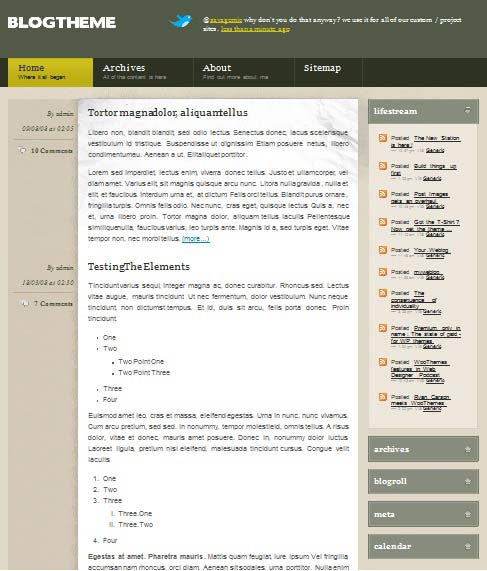
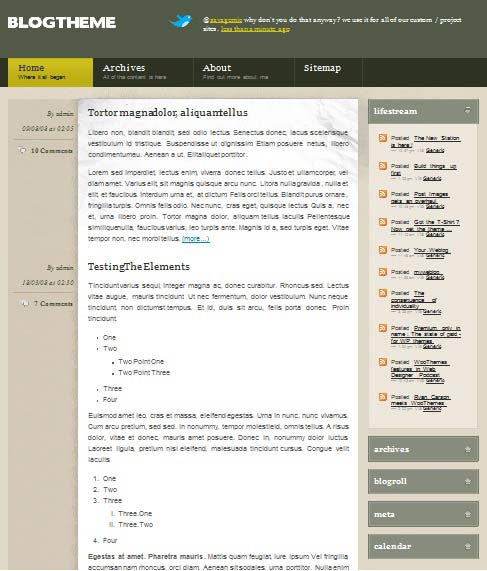
16. BlogTheme

BlogTheme does the simple things well and therein lies to power of this personal blog theme: great structure, trendy style and some nifty jQuery effects in the sidebar. So what’s left for you to do? Well, you can start by adding content…
Download: BlogTheme
Theme Homepage: BlogTheme
Theme Preview: BlogTheme
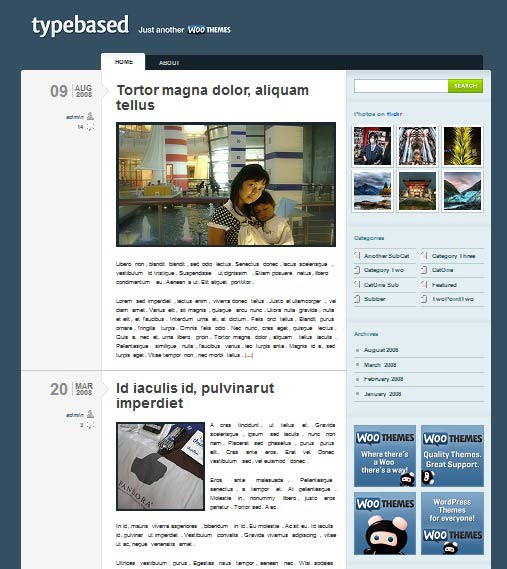
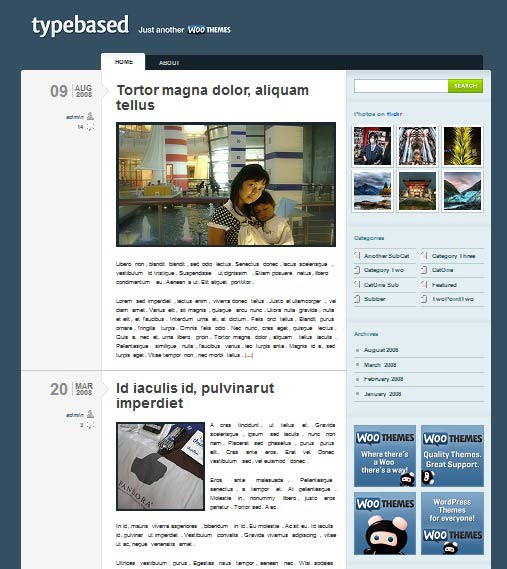
17. Typebased

Typebased is a free, personal blog design, with a very clean and elegant style. Along with the great design, we’ve also included all of the other Woo goodies in the backend i.e. custom widgets, integrated banner ad management etc.
Download: Typebased
Theme Homepage: Typebased
Theme Preview: Typebased
18. Snapshot

Snapshot is the framework-equivalent of our very own WooThemes Showcase – so that already guarantees you an awesome experience! Snapshot is also flexible and can be used for either a photo showcase, portfolio or design gallery.
Download: Snapshot
Theme Homepage: Snapshot
Theme Preview: Snapshot
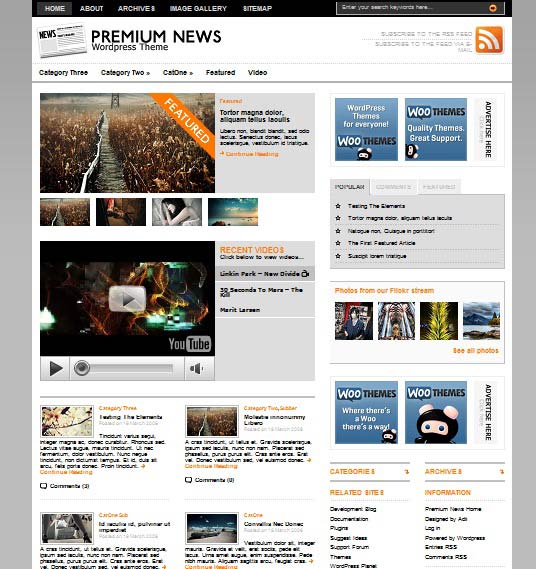
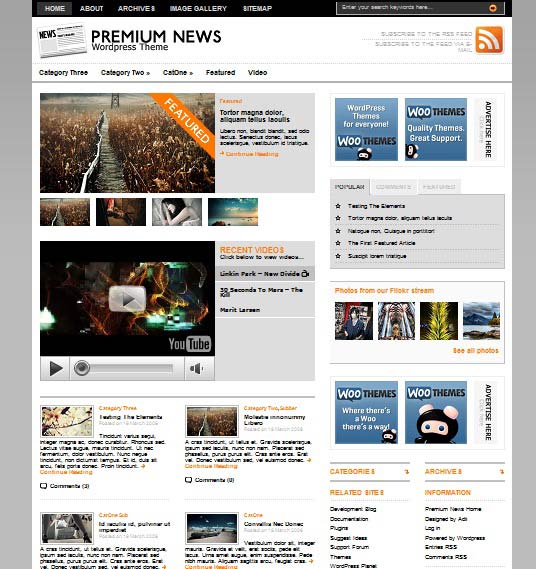
19. The Original Premium News

The Original Premium News Theme, was the very first premium theme that we ever released. This theme may be a bit rough around the edges (in terms of its looks), but we’ve used the same solid base for all our subsequent themes. Enjoy this themes’ minimalistic beauty and make it your own today!
Download: The Original Premium News
Theme Homepage: The Original Premium News
Theme Preview: The Original Premium News
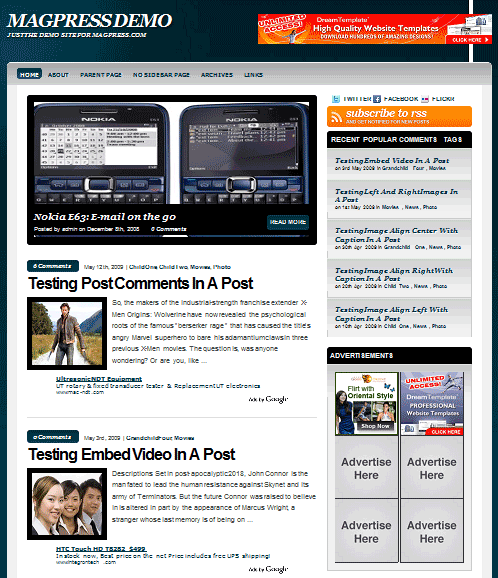
20. Magazine Drome

Simple Magazine Theme.
Download: Magazine Drome
Theme Homepage: Magazine Drome
Theme Preview: Magazine Drome
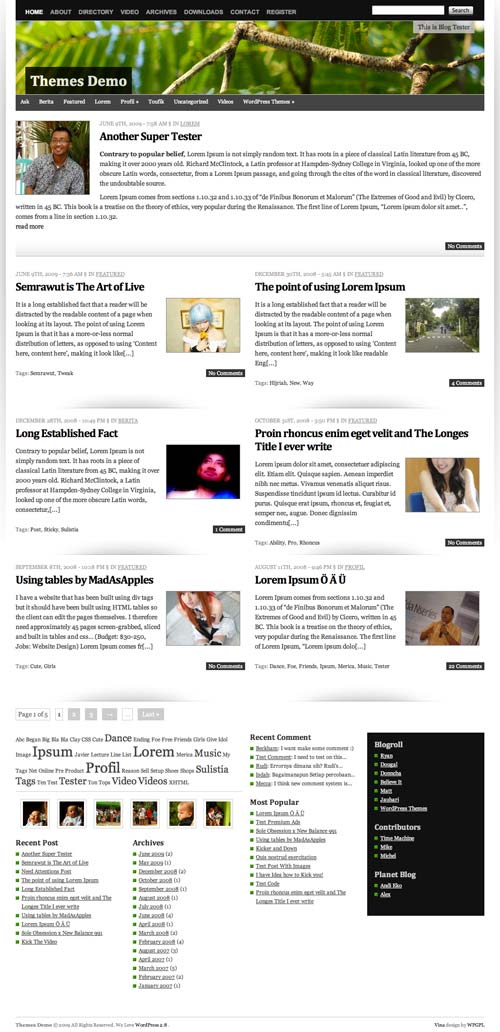
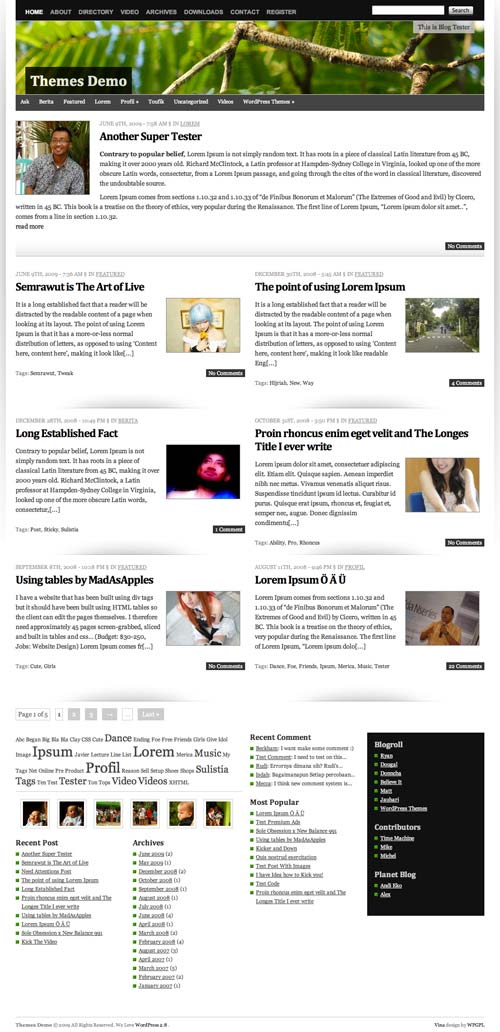
21. Vina

Vina is Another Grid Based Layout, Magazine Stle, Shadow Effect, Auto Grabbed Image and many more.
Download: Vina
Theme Homepage: Vina
Theme Preview: Vina
22. Fresh-Blog

A premium quality magazine wordpress theme for your blog. Has a nice fresh look to it + a very nice layout.
Download: Fresh-Blog
Theme Homepage: Fresh-Blog
Theme Preview: Fresh-Blog
23. Sandfish

The Sandfish Theme is a light two-column WordPress Theme in traditional blog magazine style. It based on Grid 960 with a fixed width and a lot of useful theme options that enables you to customize everything.
Download: Sandfish
Theme Homepage: Sandfish
Theme Preview: Sandfish
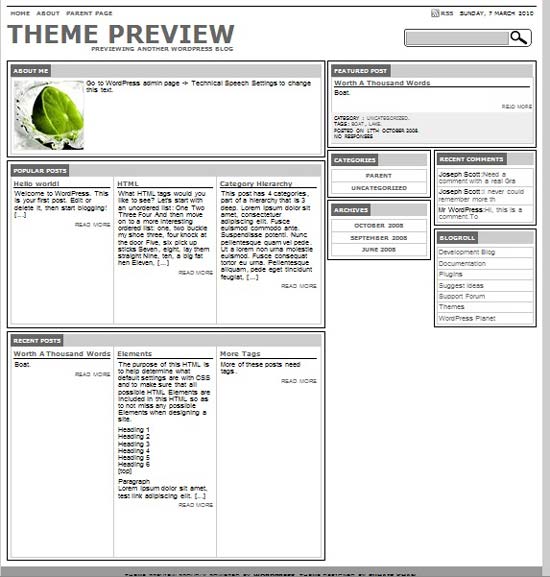
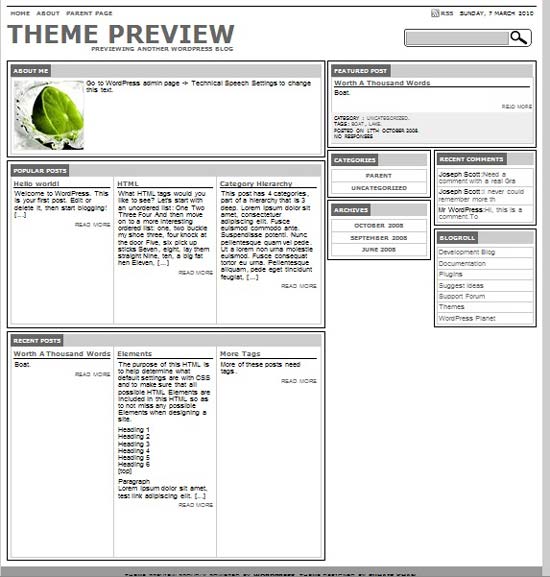
24. Technical Speech

A magazine like layout, developers and writers friendly theme. Compatible with WordPress 2.7 and greater. Theme options, 3 dynamic sidebars, dropdown menus with jQuery. Updated : Multiple headers, a third widget added, ‘About Me’ box fully customizable, totally revised look…
Download: Technical Speech
Theme Homepage: Technical Speech
Theme Preview: Technical Speech
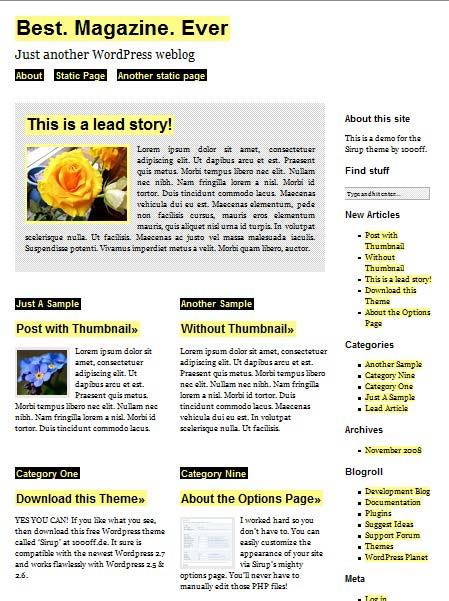
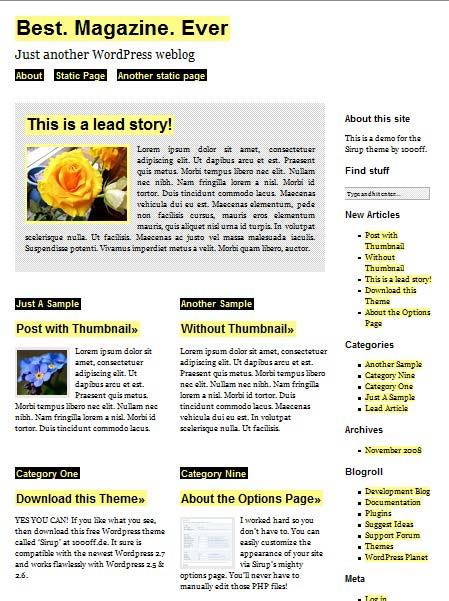
25. Sirup

A simple magazine and blog layout, easy to customize through an options page. Fast loading CSS-only theme with support for Gravatars and Sidebar Widgets. Working demo / FAQ.
Download: Sirup
Theme Homepage: Sirup
Theme Preview: Sirup
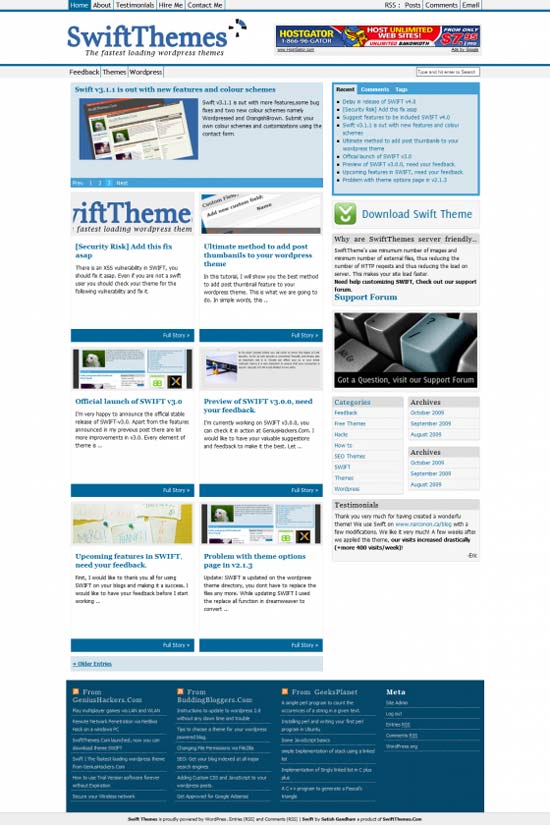
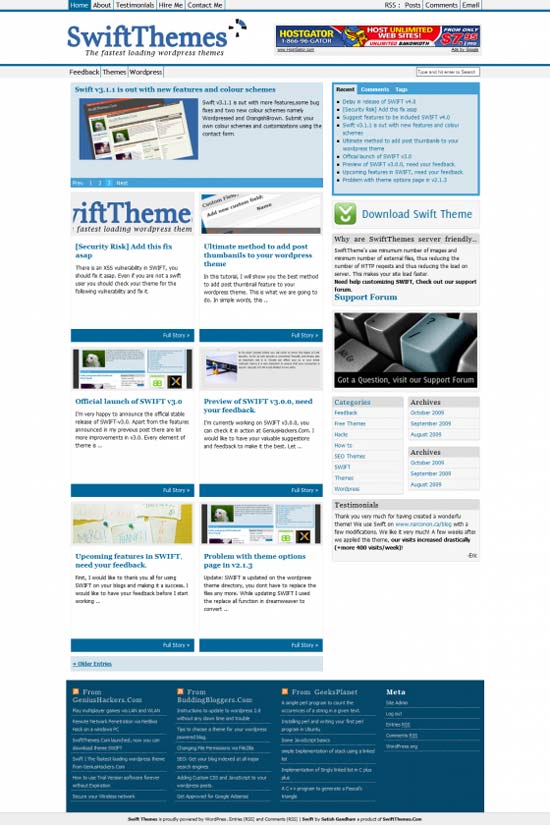
26. Swift

SWIFT, as the name says, is the fastest loading, SEO optimized, Adsense ready, server friendly wordpress theme. It features Magazine layout,two different header styles, tabbed interface, a featured post slider, 5 custom widgets. Bundled with lot of options to build your own unique, professional and browser-safe WordPress Theme, SWIFT is the perfect choice for those who need a powerful and customizable theme. SWIFT has a active user community to help you with support queries.
Download: Swift
Theme Homepage: Swift
Theme Preview: Swift
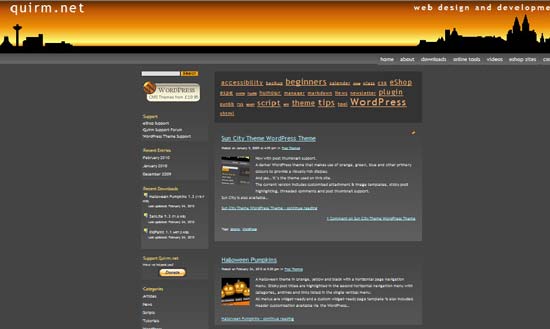
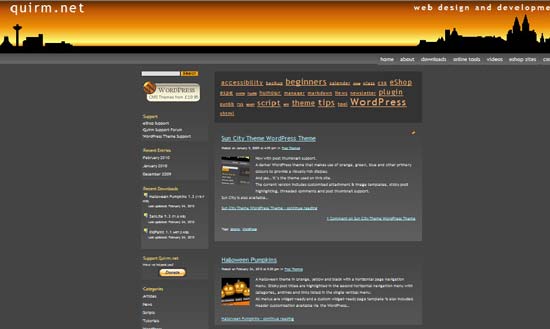
27. Sun City

A darker accessible theme that makes full use of orange, green, red, blue and yellow to provide a graphically rich display. The theme includes customised attachment & image templates. Sticky post highlighting, threaded comments and post thumbnails supported.
Download: Sun City
Theme Homepage: Sun City
Theme preview: Sun City
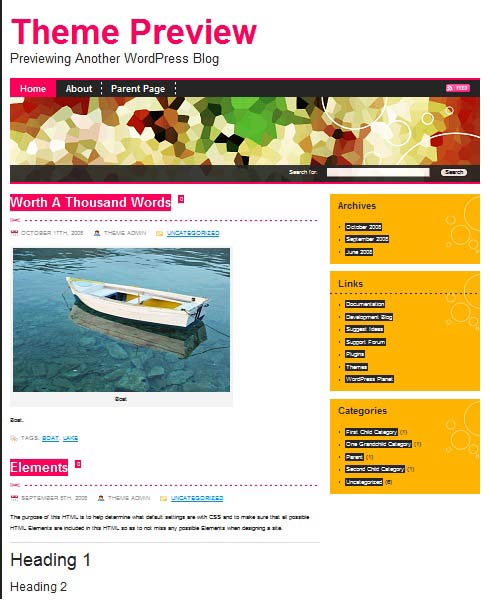
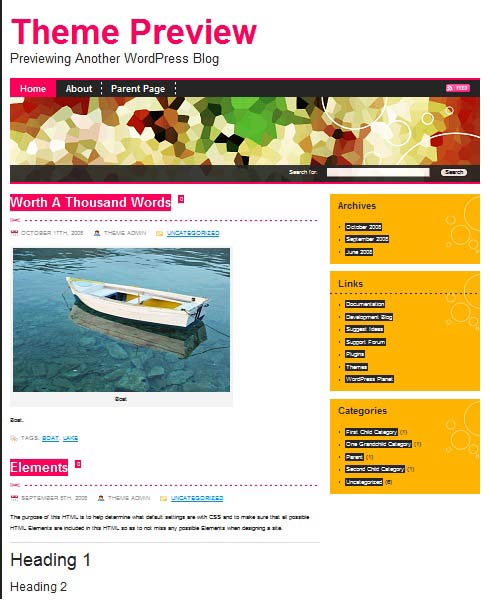
28. Fancy

“Fancy” is a free WordPress theme which really lets your blog stand out from the crowd. Make your blog unique by changing the main blog color (pink, yellow, green), background pattern (available over 20 background variations), banner etc through an options page. In addition you have the ability to choose the color of sidebar blocks (violet, yellow, green). Tech folks might find interesting that we built this theme based on css framework “Blueprint”. Valid CSS & HTML. Designed by AZ Money Web Design.
Download: Fancy
Theme Homepage: Fancy
Theme Preview: Fancy
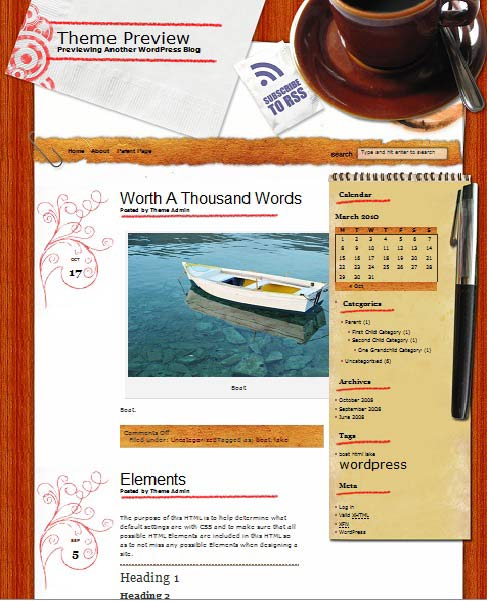
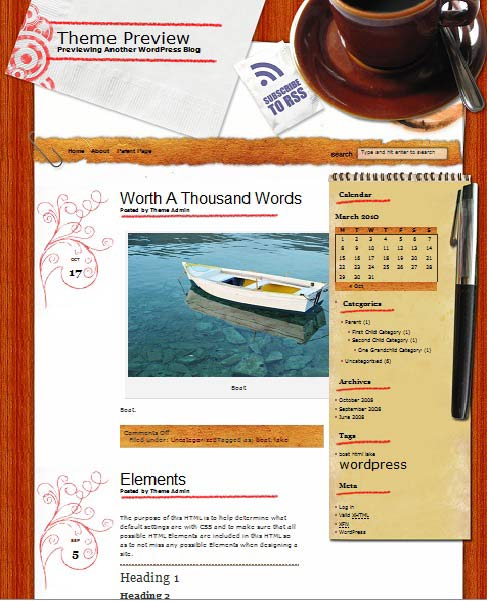
29. Morning Coffee

Current events and a cup of coffee two things that definately go together. This 2 column design gives off the vibe of chatting about today’s news over a cup of coffee. Relaxing, friendly and informative just what we all want our blogs to be!
Download: Morning Coffee
Theme Homepage: Morning Coffee
Theme Preview: Morning Coffee
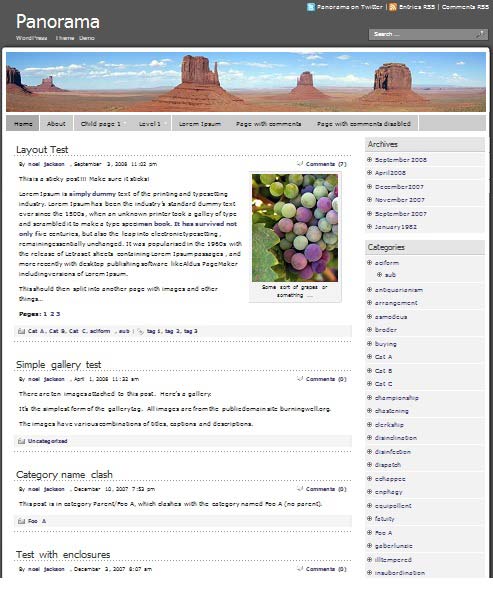
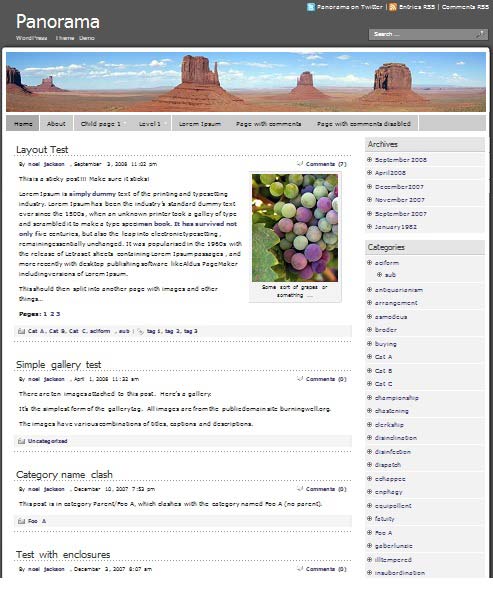
30. Panorama

2 column theme, compatible with WP2.8 and threaded-comments – add your own header image – 6 backgrounds, left or right sidebar, link/hover colors, jQuery dropdown page menu, and twitter badge all fully customizable – licenced under the GPL. Language localization supported, DA, AR, DE, FR, IT, NL, ES, TR.
Download: Panorama
Theme Homepage: Panorama
Theme Preview: Panorama
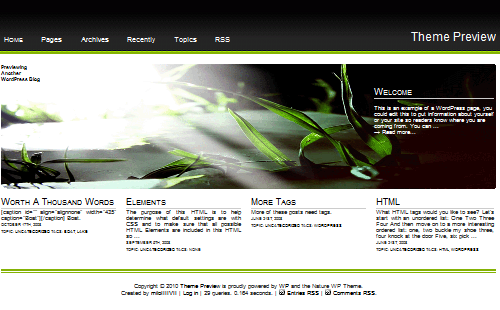
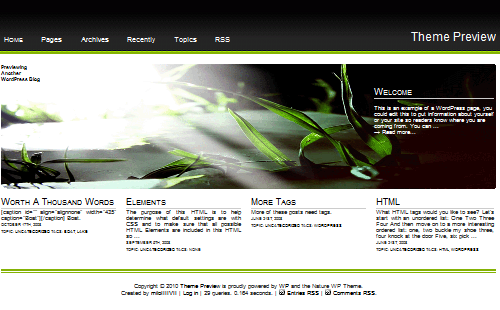
31. Nature

Another approach on a magazine like three col fixed theme with custom painting.
Download: Nature
Theme Homepage: Nature
Theme Preview: Nature
32. Tweetsheep

Magazine style theme with featured posts and twitter support
Download: Tweetsheep
Theme Homepage: Tweetsheep
Theme Preview: Tweetsheep
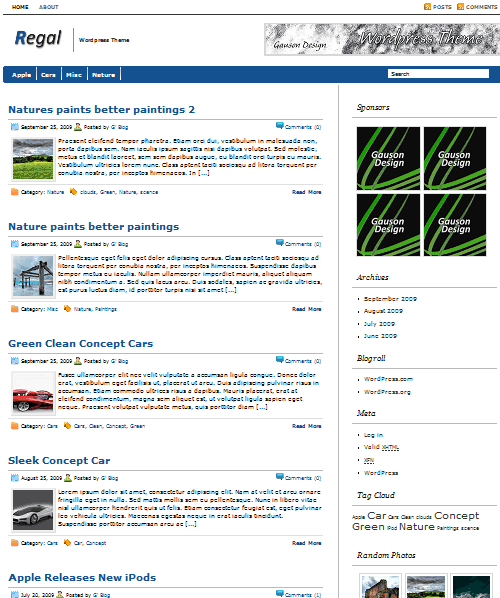
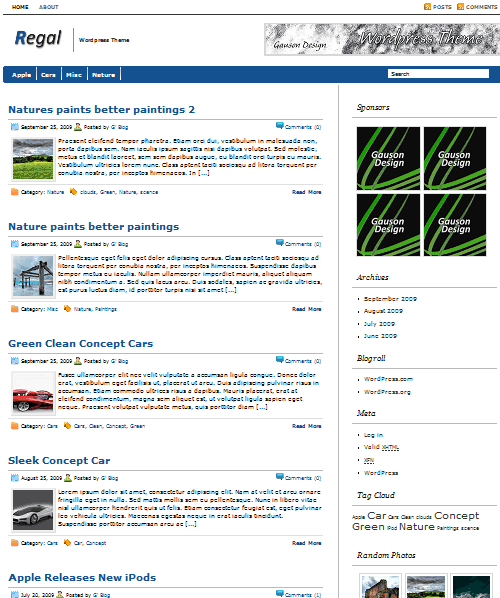
33. Regal

Regal is a clean theme with an optional magazine layout with two columns, fixed width, widget ready. Theme has valid CSS and valid XHTML and compatible with wordpress 2.8.5. Regal WordPress Theme Designed by Gauson Design.
Download: Regal
Theme Homepage: Regal
Theme Preview: Regal
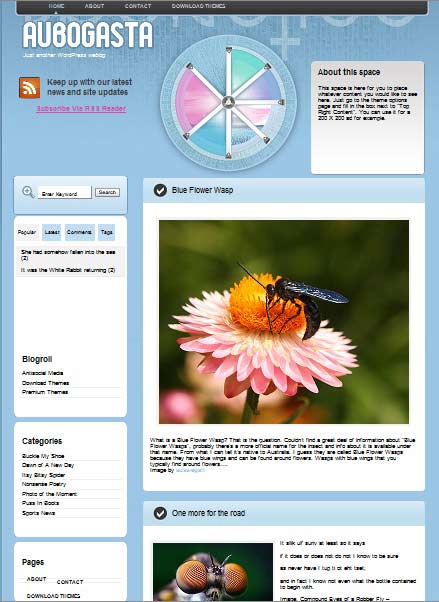
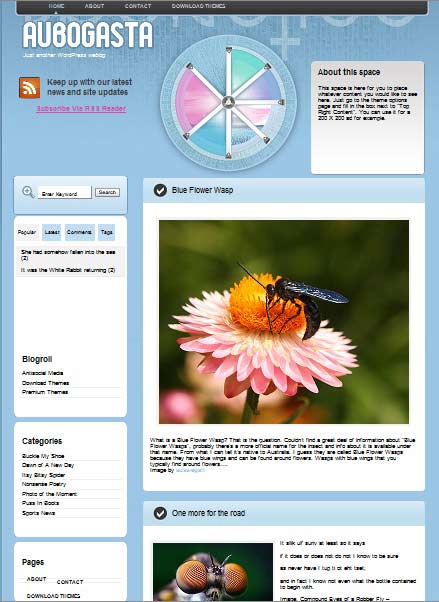
34. Aubogasta

This theme is a modification of “Projection Template” that was designed by Template World for Smashing Magazine. Our wordpress version is a two-column theme with a moveable sidebar (left or right). Includes theme-options to display an icon in the top right of the header that links to your twitter page, add your google analytics to your footer, place an ad or other content in your sidebar as well as in the gray rounded box in the top right, and setup feedburner if using feedburner. You also have the option of using a graphic for your site title instead of text.
Download: Aubogasta
Theme Homepage: Aubogasta
Theme Preview: Aubogasta
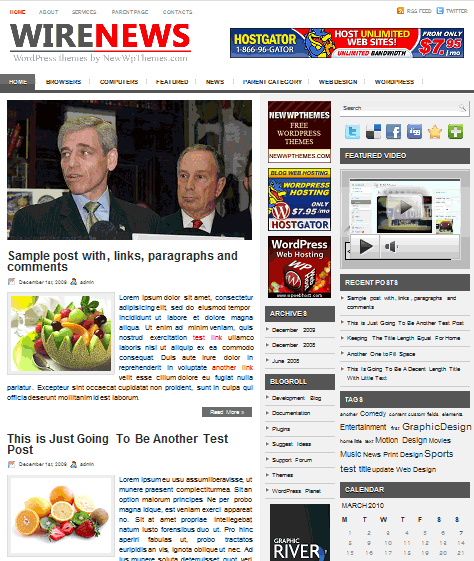
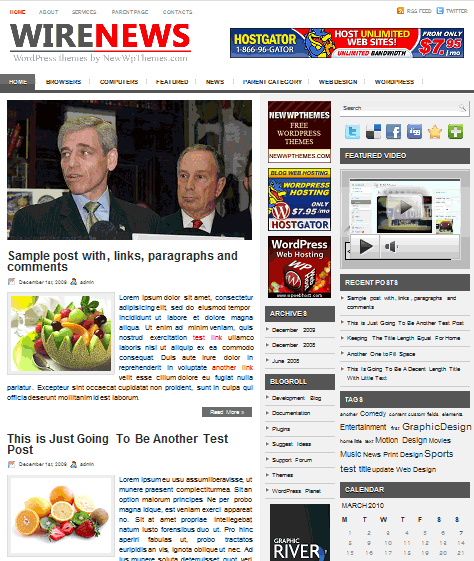
35. Wire News

Wire News is a free premium WordPress theme with featured content option and supports the post thumbnails. Suitable for any niche, especially for news or magazine sites. Theme Options at admin panel.
Download: Wire News
Theme Homepage: Wire News
Theme Preview: Wire News
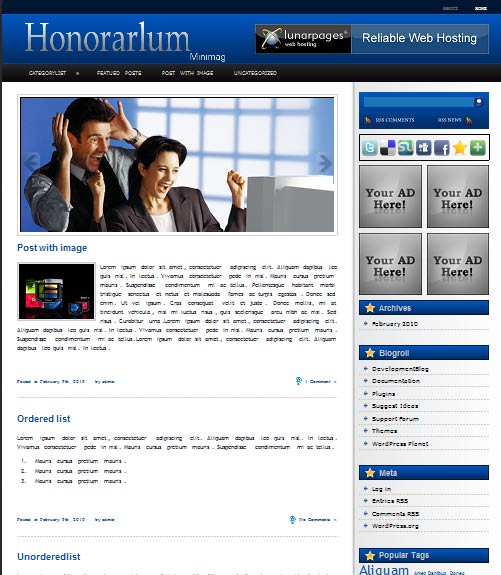
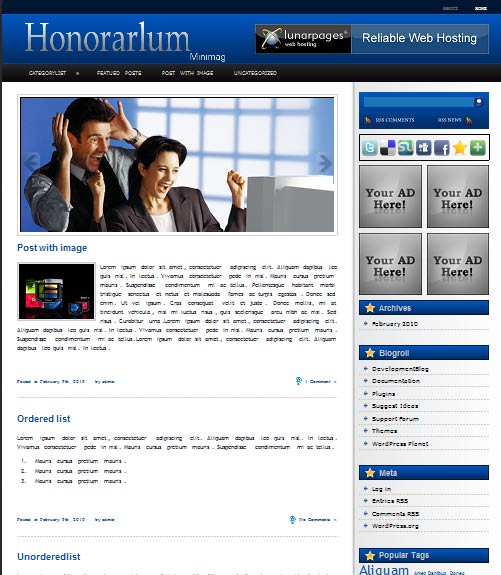
36. Honorarlum Mag

A beautiful 2 columns magazine style wordpress theme with featured posts slider,google adsense and admin control panel.
Download: Honorarlum Mag
Theme Homepage: Honorarlum Mag
Theme Preview: Honorarlum Mag
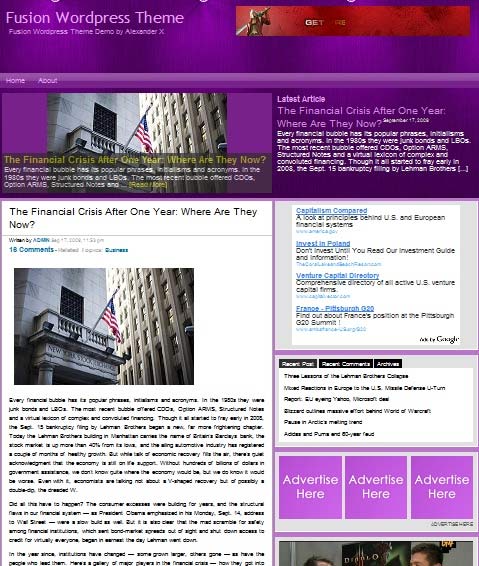
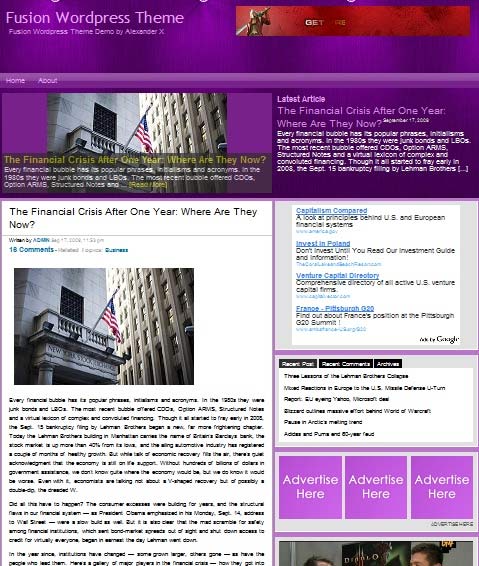
37. WP-Fusion5

3 column theme with powerful admin panel and special feature like feature gallery and dropdown menu. Gain full control over theme with total control admin panel with function like Youtube Video Integration, Social Media ready and smooth ads management.
Download: WP-Fusion5
Theme Homepage: WP-Fusion5
Theme Preview: WP-Fusion5
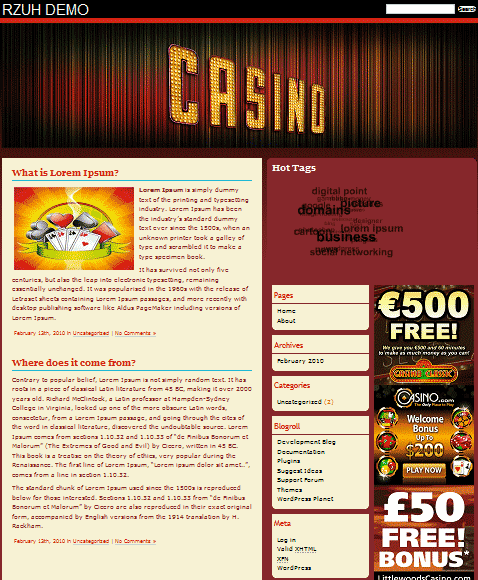
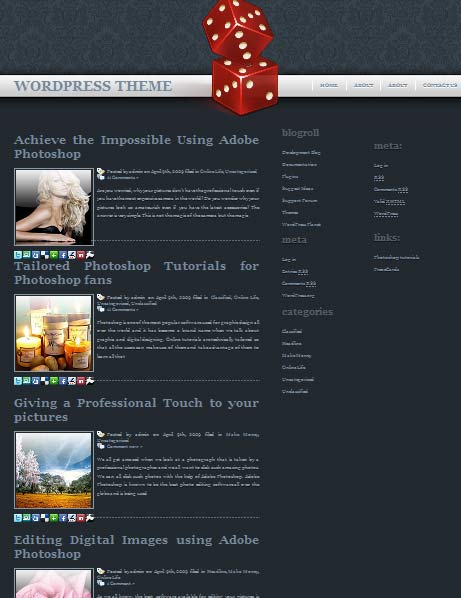
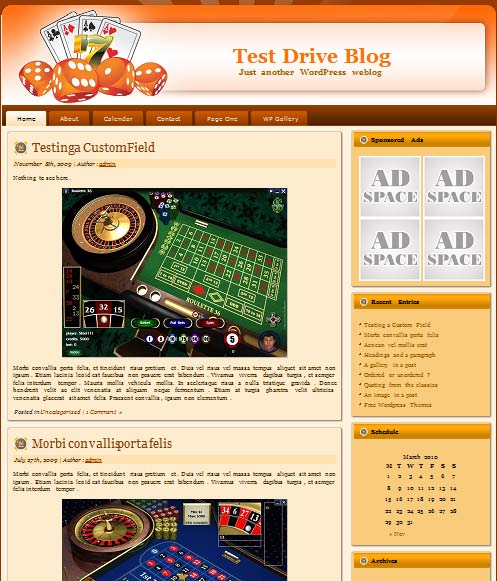
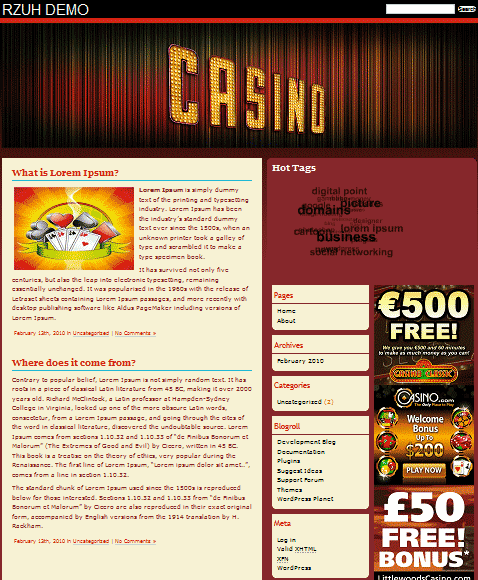
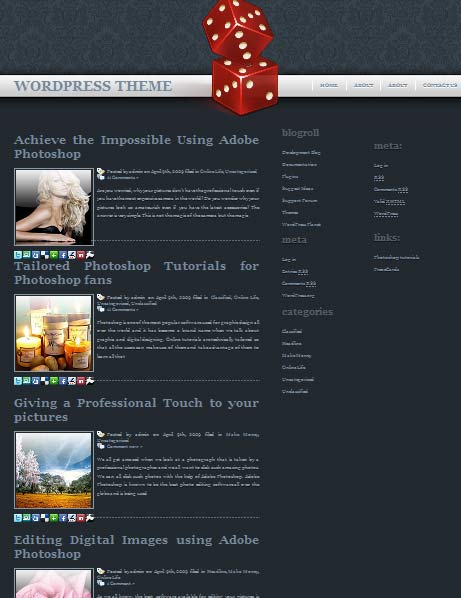
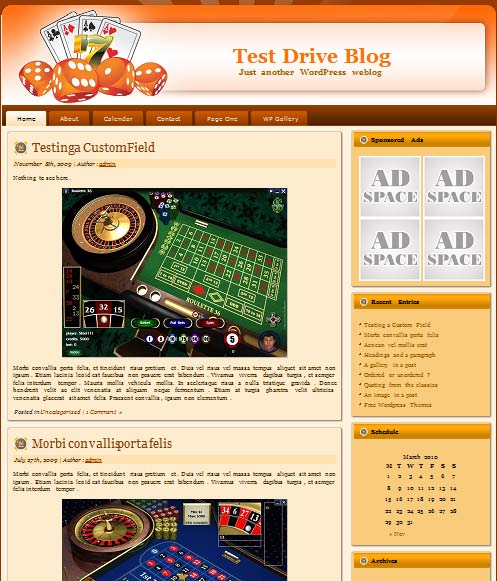
38. Abstract Casino Blogging

Abstract Casino Blogging WordPress Theme
Download: Abstract Casino Blogging
Theme Homepage: Abstract Casino Blogging
Theme Preview: Abstract Casino Blogging
39. Dravis

Dravis is a free premium WordPress theme with featured content option. Suitable for any niche. Theme Options at admin panel.
Download: Dravis
Theme Homepage: Dravis
Theme Preview: Dravis
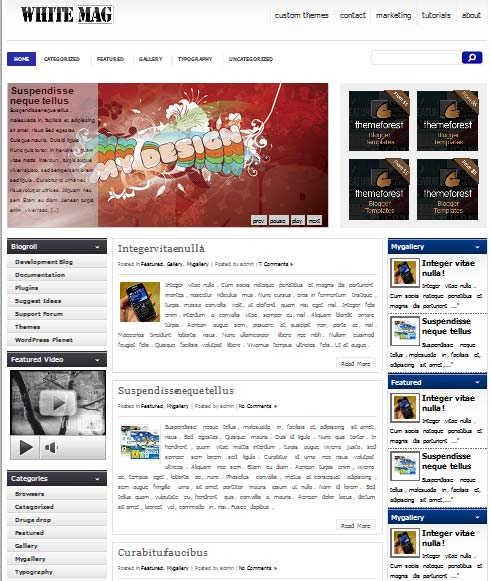
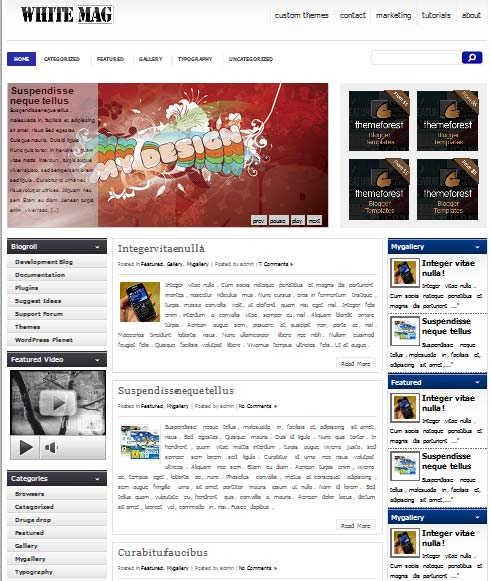
40. White Mag

Free, clean and beautifull magazine wordpress theme, with autoscrolling content slider built in and theme options.
Download: White Mag
Theme Homepage: White Mag
Theme Preview: White Mag
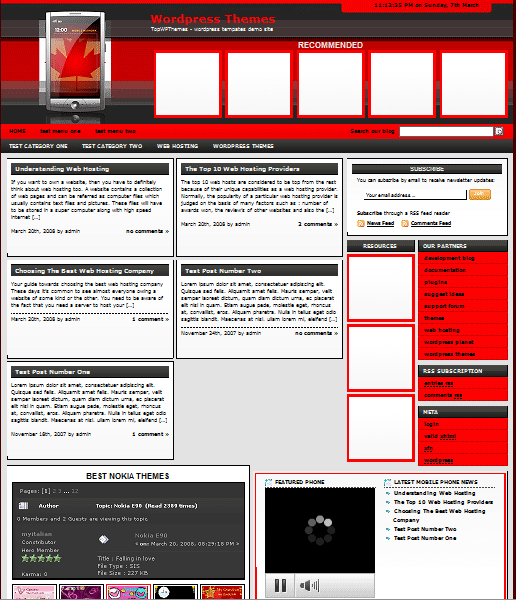
41. Smack Gadget

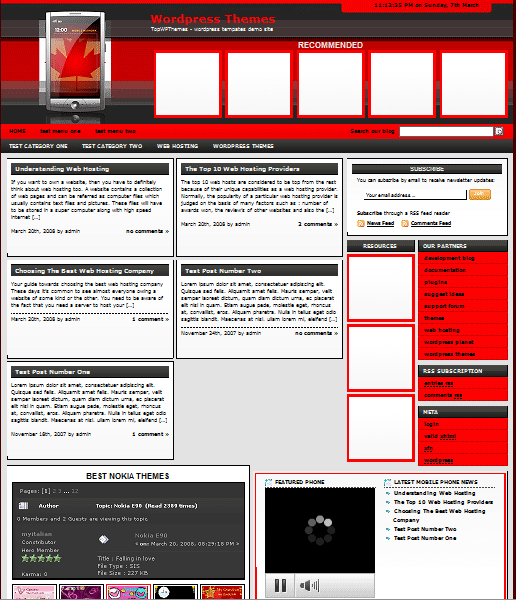
Premium wordpress theme, gadget, technology, mp3, lcd, ps3, xbox, games, simple, light.
Download: Smack Gadget
Theme Homepage: Smack Gadget
Theme Preview: Smack Gadget
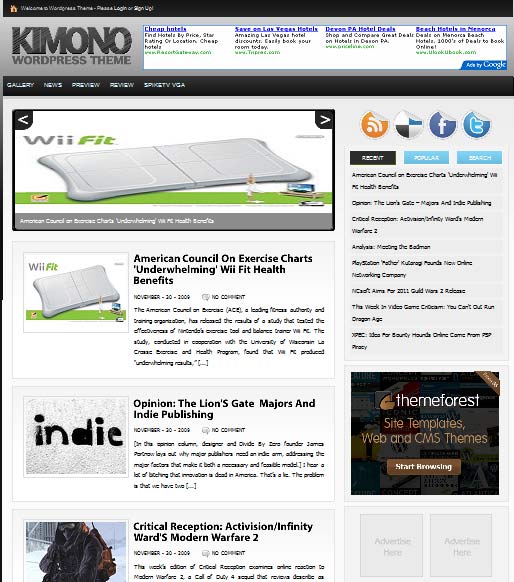
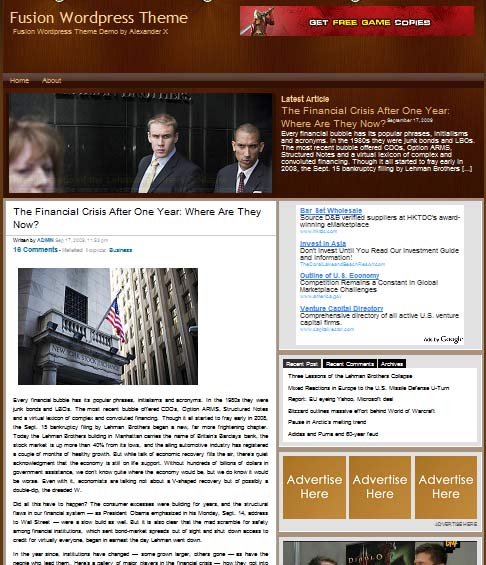
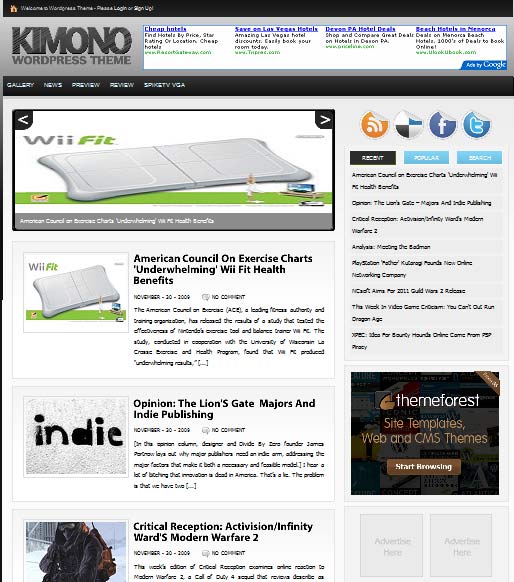
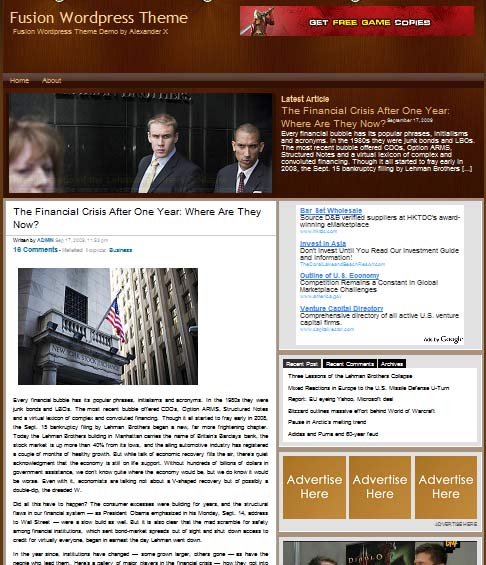
42. Kimono Hosting

Premium wordpress theme by Alexander X of freewptheme.info.
Download: Kimono Hosting
Theme Homepage: Kimono Hosting
Theme Preview: Kimono Hosting
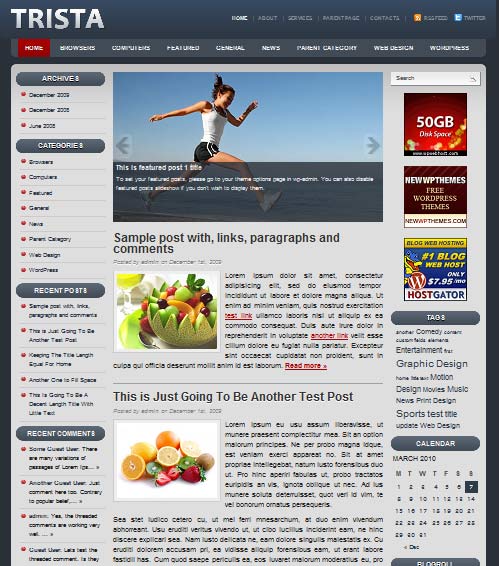
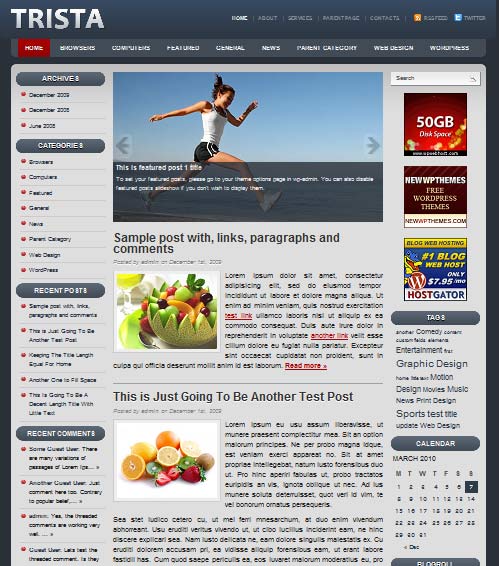
43. Trista

Trista is a free premium WordPress theme with theme options page and featured content. Suitable for any niche.
Download: Trista
Theme Homepage: Trista
Theme Preview: Trista
44. WP-Fusion3

3 column theme with powerful admin panel and special feature like feature gallery and dropdown menu. Gain full control over theme with total control admin panel with function like Youtube Video Integration, Social Media ready and smooth ads management.
Download: WP-Fusion3
Theme Homepage: WP-Fusion3
Theme Preview: WP-Fusion3
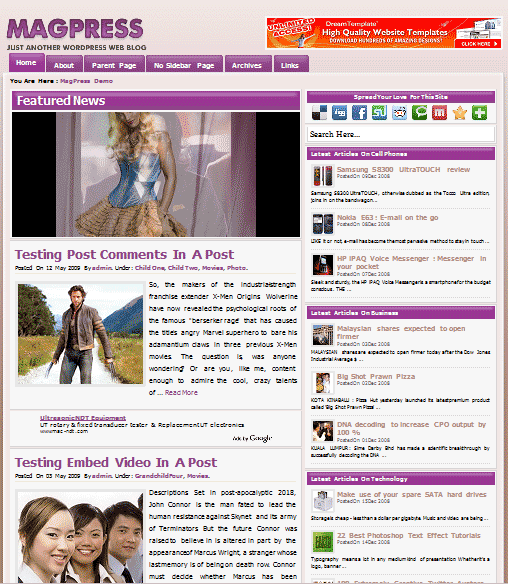
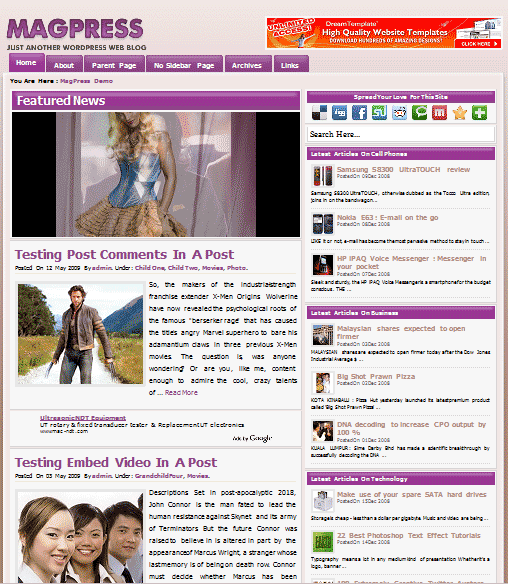
45. Purpress

Purpress is a 3 columns fixed width WordPress theme developed by MagPress. This theme comes with easy to use theme options for its addon features such as featured content slider, adsense settings and many more.
Download: Purpress
Theme Homepage: Purpress
Theme Preview: Purpress
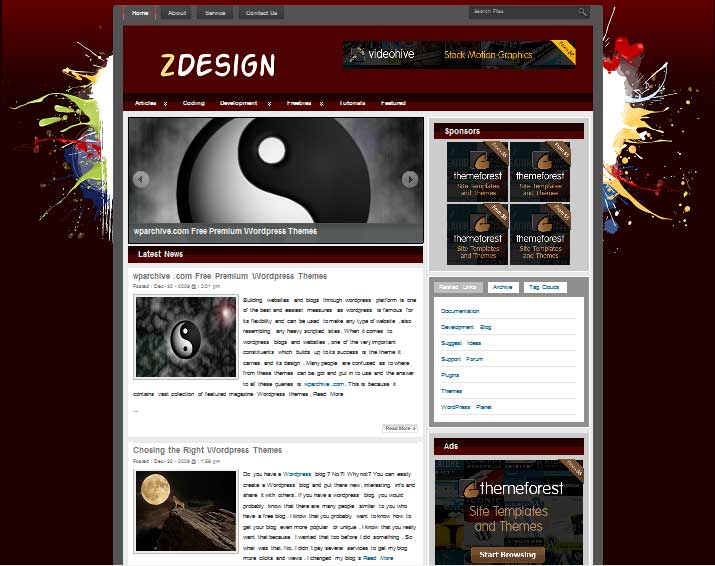
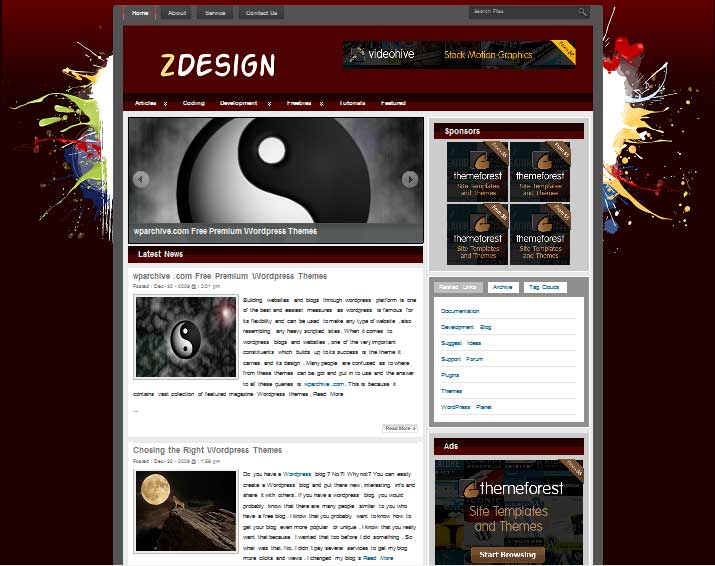
46. ZDesign

This is a FREE Premium Theme,Bright and colorful theme with 2 column fixed width right sidebar, widget & multi-language ready. Provided free from Wparchive.com
Download: ZDesign
Theme Homepage: ZDesign
Theme Preview: ZDesign
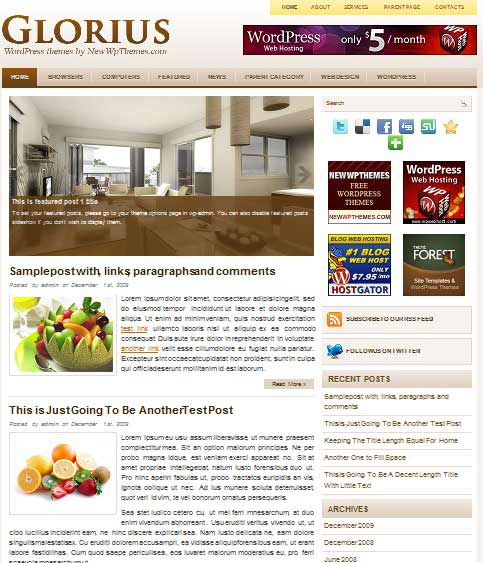
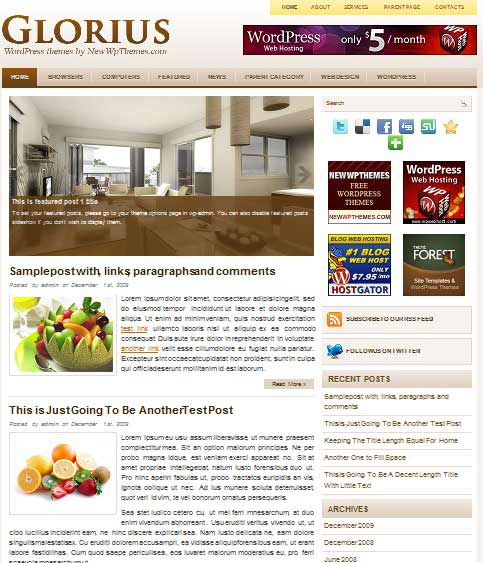
47. Glorius

Glorius a free WordPress theme with options page. Supports the post thumbnails. Suitable for any niche.
Download: Glorius
Theme Homepage: Glorius
Theme Preview: Glorius
48. Simplebox

Download: Simplebox
Theme Homepage: Simplebox
Theme Preview: Simplebox
49. Trimass

Download: Trimass
Theme Homepage: Trimass
Theme Preview: Trimass
50. Expensil

3 Columns
Automatic Thumbnails Creation
Ready for Social Bookmarks
Download: Expensil
Theme Homepage: Expensil
Theme Preview: Expensil
51. Poker master no.3

* ads ready (125×125 ad spots)
* widget ready, rss ready, gravatar ready
* xhtml & css valid
* crossbrowser compatible (working in all major browsers)
Download: Poker master no.3
Theme Homepage: Poker master no.3
Theme Preview: Poker master no.3
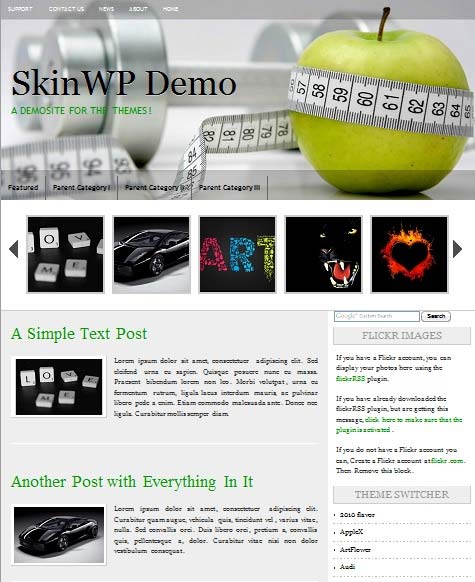
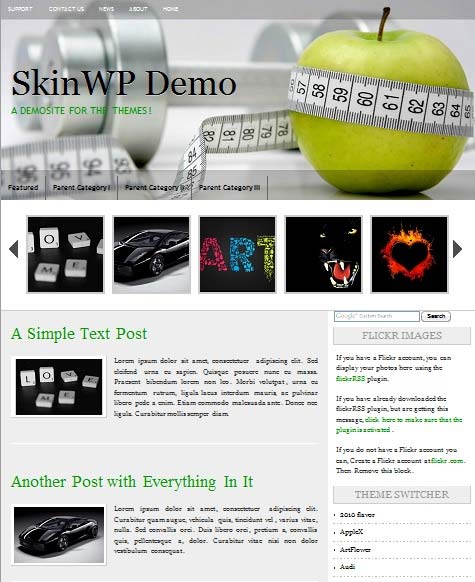
52. Slim down now

This WP Premium Theme is a vector based totally unique theme. It has a Header vector image and superb web 2.0 color palette with clean coding for easy modification. It has featured post slider in top, special cufon fonts that makes the theme better looking, 125×125 ready ad blocks, automated tabs in the sidebar. It also supports gravtar and flickrRSS, and has no issues with browsers compatibility. Valid HTML and CSS and checked onto latest WP 2.9. you can modify the theme in the Theme Options page. Theme also supports Post Thumbnails.
Download: Slim down now
Theme Homepage: Slim down now
Theme Preview: Slim down now
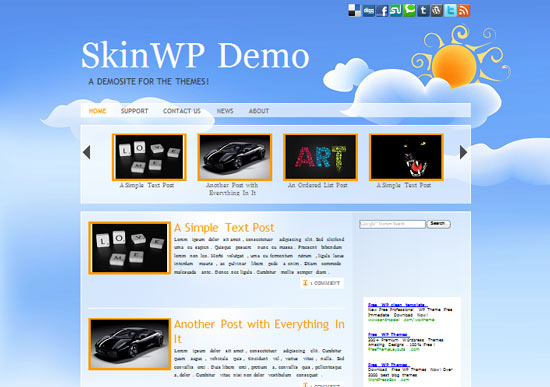
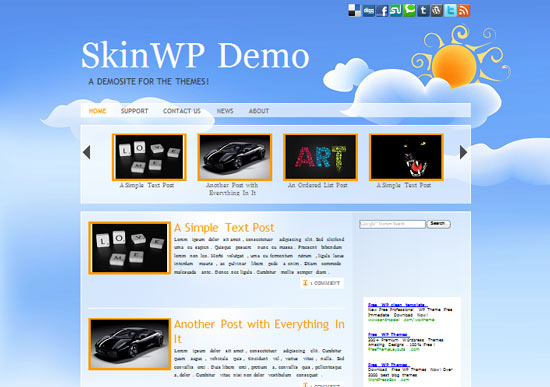
53. Sky

This WP Premium Theme is a vector based totally unique theme. It has a Header vector image and superb web 2.0 color palette with clean coding for easy modification. It has featured post slider in top, special cufon fonts that makes the theme better looking, 125×125 ready ad blocks, automated tabs in the sidebar. It also supports gravtar and flickrRSS, and has no issues with browsers compatibility. Valid HTML and CSS and checked onto latest WP 2.9. you can modify the theme in the Theme Options page. Theme also supports Post Thumbnails.
Download: Sky
Theme Homepage: Sky
Theme Preview: Sky
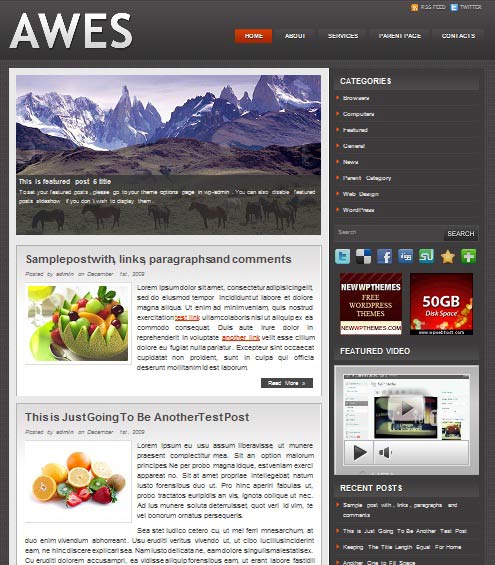
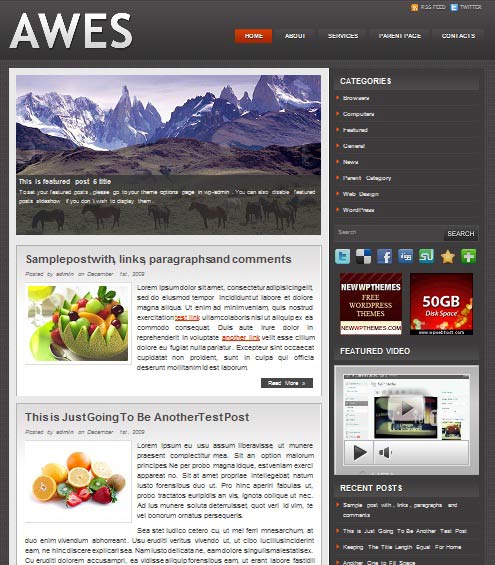
54. Awes

Awes is a free premium WordPress theme with featured content option and supports the post thumbnails. Suitable for any niche. Theme Options at admin panel.
Download: Awes
Theme Homepage: Awes
Theme Preview: Awes
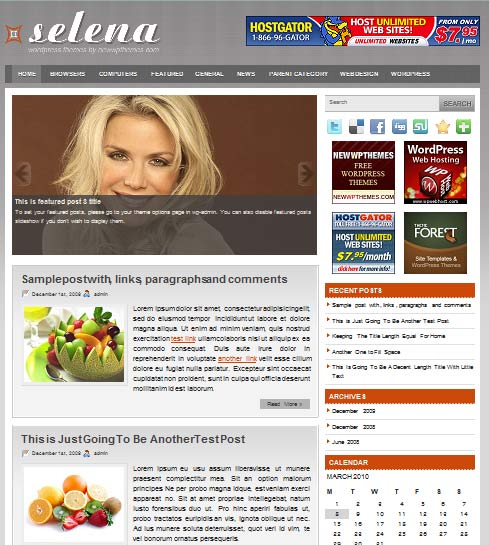
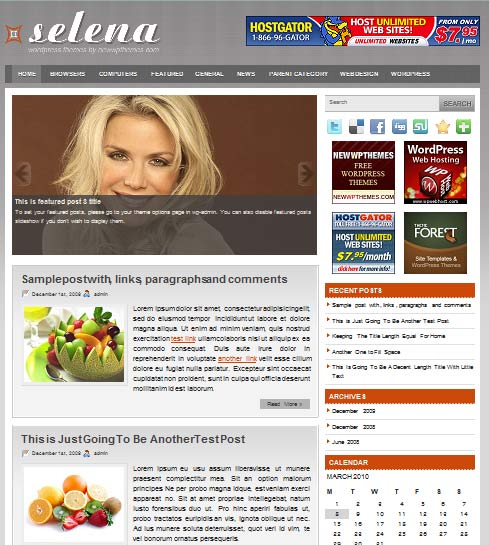
55. Selena

Selena is a free WordPress theme with featured posts option. Suitable for any niche. Theme Options at admin panel.
Download: Selena
Theme Homepage: Selena
Theme Preview: Selena
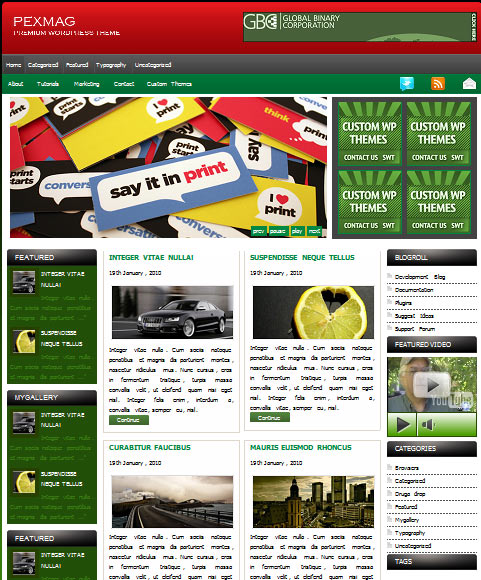
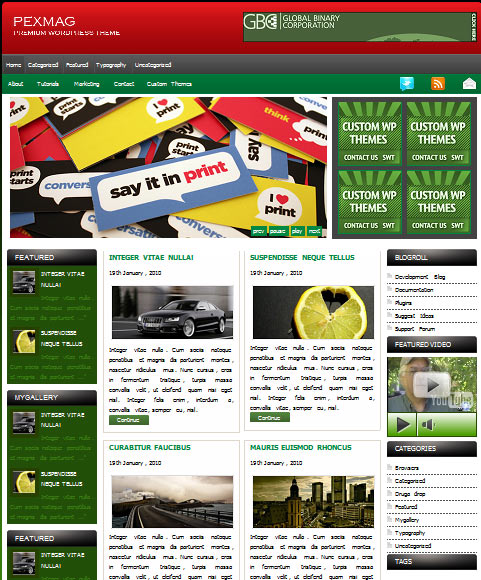
56. Pex Mag

Free beautifull magazine wordpress theme, with content slider built in and theme options.
Download: Pex Mag
Theme Homepage: Pex Mag
Theme Preview: Pex Mag
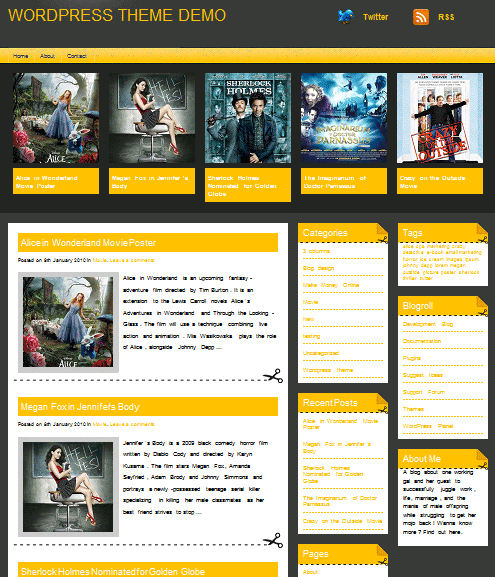
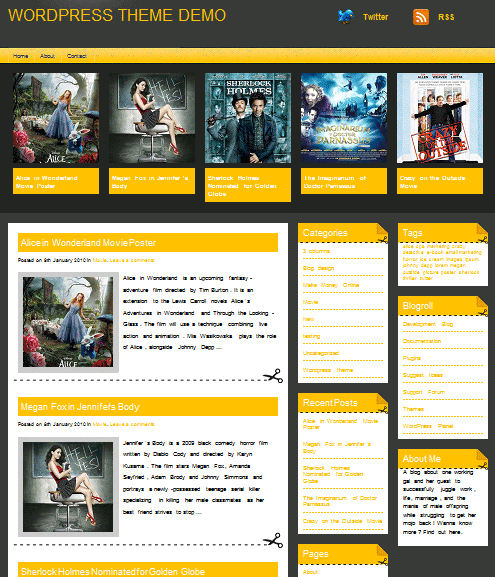
57. Remixzone

3 columns premium movie WordPress theme
Download: Remixzone
Theme Homepage: Remixzone
Theme Preview: Remixzone
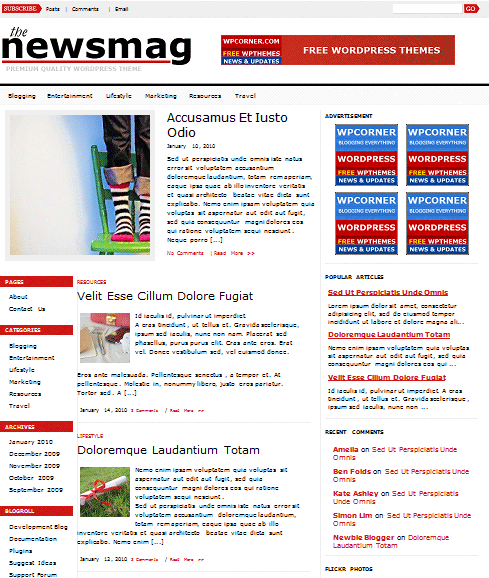
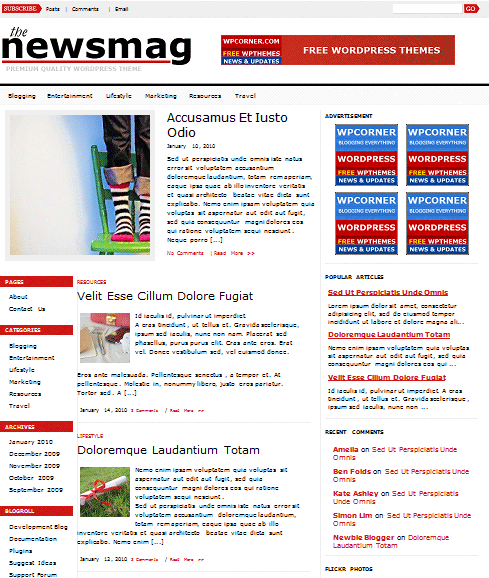
58. TheNewsMag Theme

TheNewsMag Theme is a Minimalist 3 Column Theme that is perfect for presenting News Columns or Articles. The Theme has a Featured News Slider and uses Image Thumbnails per post. It is widget ready, advertisement ready and an easily customizable theme to use. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and on the Latest version of WordPress 2.9 and below.
Download: TheNewsMag Theme
Theme Homepage: TheNewsMag Theme
Theme Preview: TheNewsMag Theme
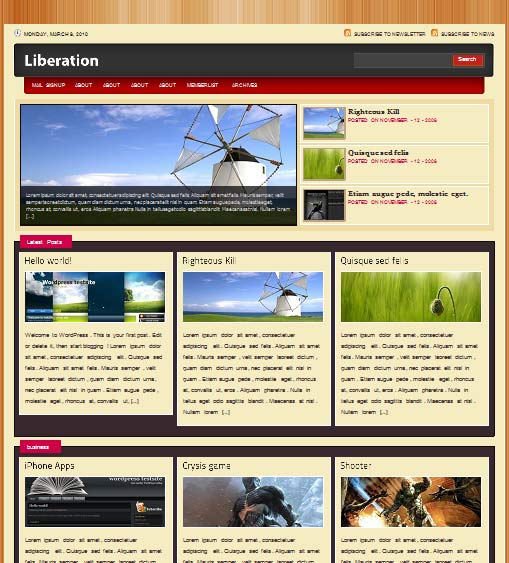
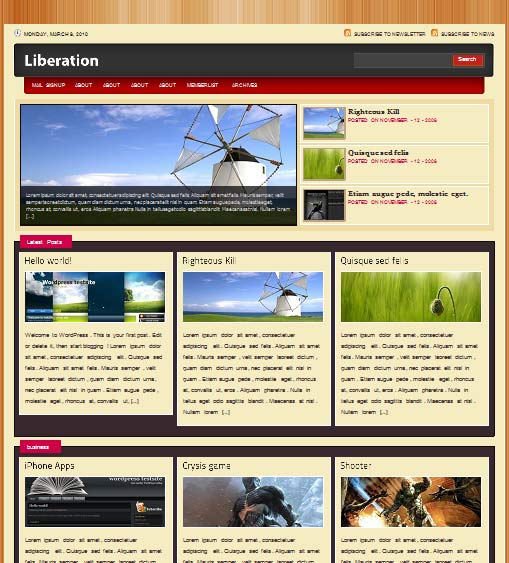
59. Liberation

Liberation is the latest News- magazine type of wordPress theme from web2feel.com. This is a widgetized 3 column theme with a magazine layout for the home page. Theme holds a featured post section in which posts from a featured category is displayed in a tabbed content style. a The home page displays latest posts and posts from specific categories. Theme also comes with a customizable “about us section” , Twitter widget, Featured video etc.
Download: Liberation
Theme Homepage: Liberation
Theme Preview: Liberation
60. Kurosagi Hosting

Premium wordpress theme by Alexander X of freewptheme.info
Download: Kurosagi Hosting
Theme Homepage: Kurosagi Hosting
Theme Preview: Kurosagi Hosting
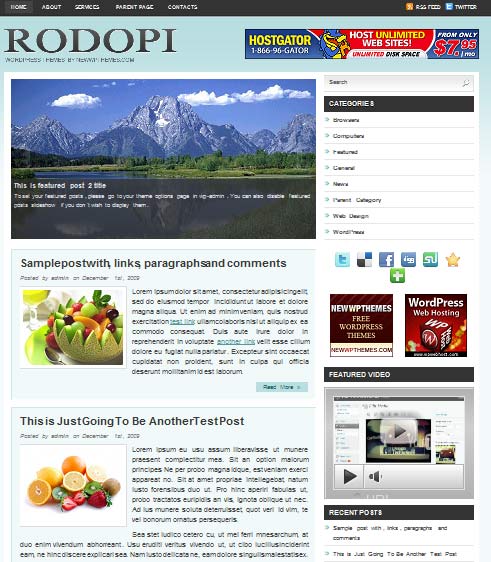
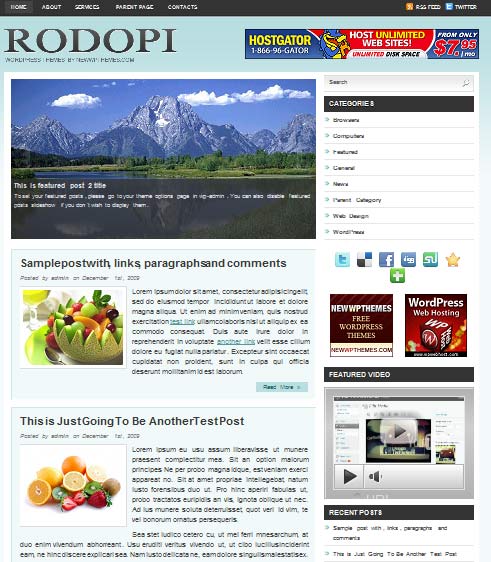
61. Rodopi

Rodopi is a free premium WordPress theme with featured content option and supports the post thumbnails. Suitable for any niche. Theme Options at admin panel.
Download: Rodopi
Theme Homepage: Rodopi
Theme Preview: Rodopi
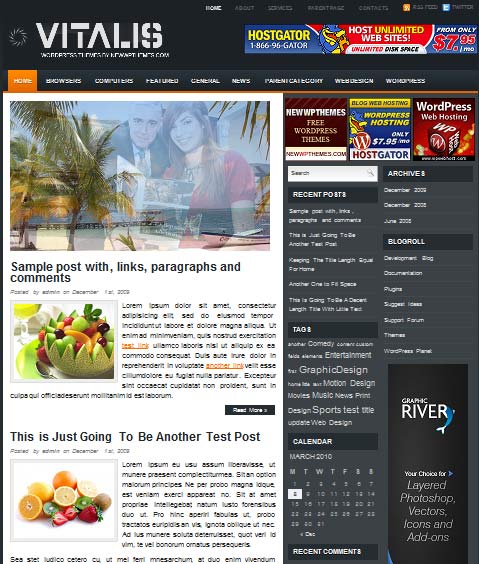
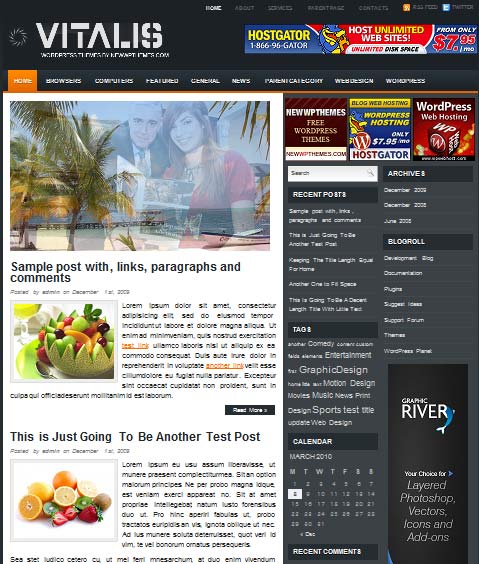
62. Vitalis

Vitalis is a free premium WordPress theme with featured content option and supports the post thumbnails. Suitable for any niche. Theme Options at admin panel.
Download: Vitalis
Theme Homepage: Vitalis
Theme Preview: Vitalis
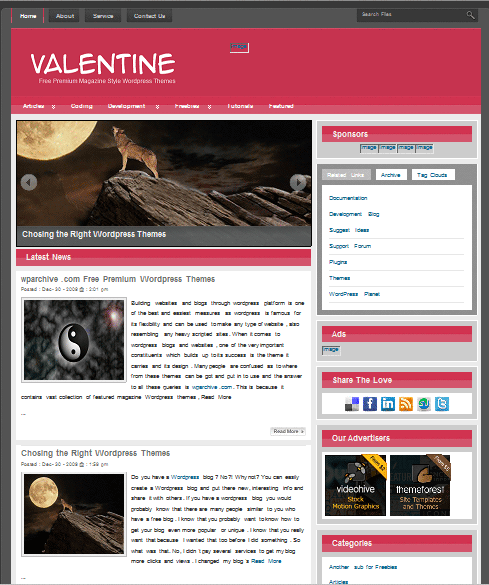
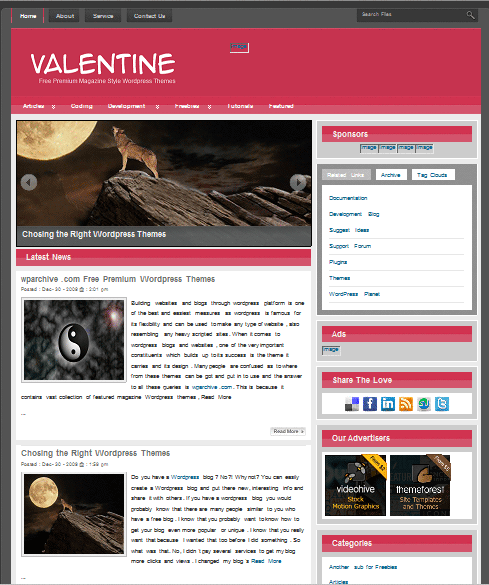
63. Valentine-Magazine

Valentine-Magazinen is a free WordPress theme with options page. Suitable for any niche.
Download: Valentine-Magazine
Theme Homepage: Valentine-Magazine
Theme Preview: Valentine-Magazine
64. Intertek

Intertek is a free WordPress theme with options page. Suitable for any niche.
Download: Intertek
Theme Homepage: Intertek
Theme Preview: Intertek
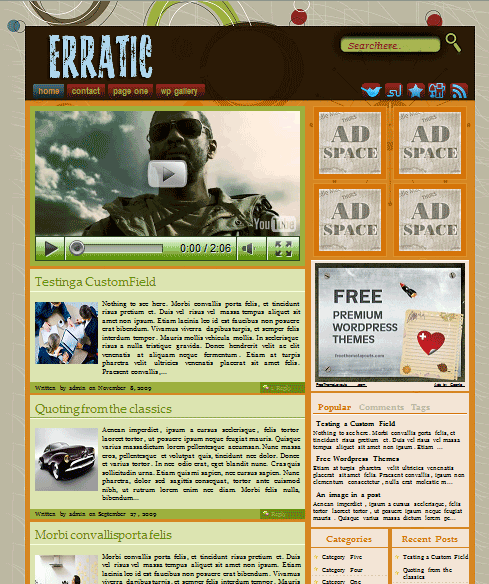
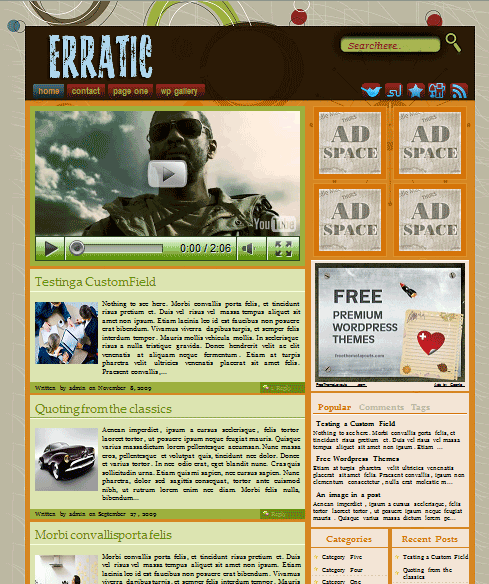
65. Erratic

* magazine layout
* options page
* logo image vs text title (selected in the theme’s options page)
* featured video vs featured gallery (selected in the theme’s options page)
* specific gallery posts vs. random gallery posts (selected in the theme’s options page)
* ads ready
* tabbed widget
* most popular posts (no plugin needed)
* automated thumbnails (converts images attached to posts)
* crossbroswer compatible (tested in all major browsers)
* working with the last version of WP and lower
Download: Erratic
Theme Homepage: Erratic
Theme Preview: Erratic
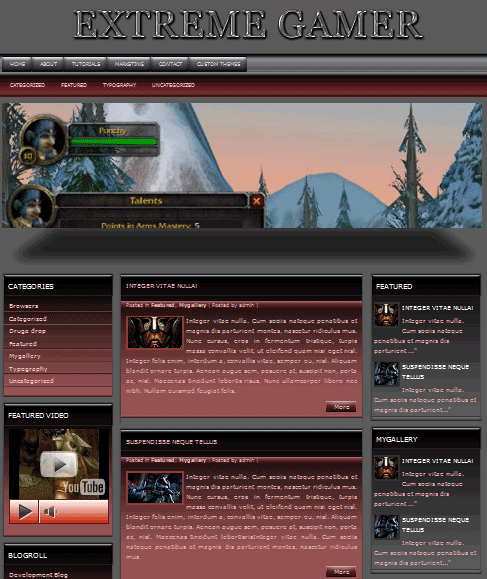
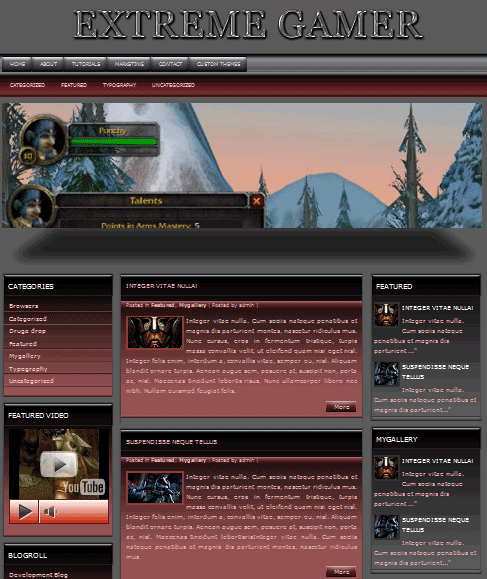
66. Extreme Gamer

Free beautifull gaming wordpress theme, with flash content slider built in, collapsibile content column and theme options.
Download: Extreme Gamer
Theme Homepage: Extreme Gamer
Theme Preview: Extreme Gamer
67. Expression

Expression is a 2 columns fixed width WordPress theme developed by MagPress. Expression theme comes with fully customizable on-site settings such as featured content slider, auto thumb and post excerpt, Adsense ready and more.
Download: Expression
Theme Homepage: Expression
Theme Preview: Expression
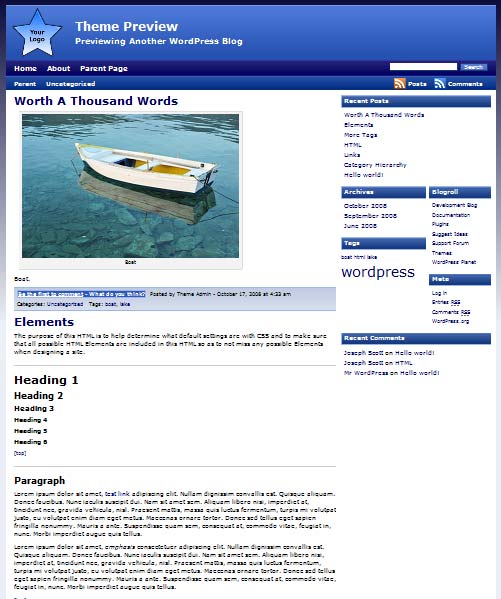
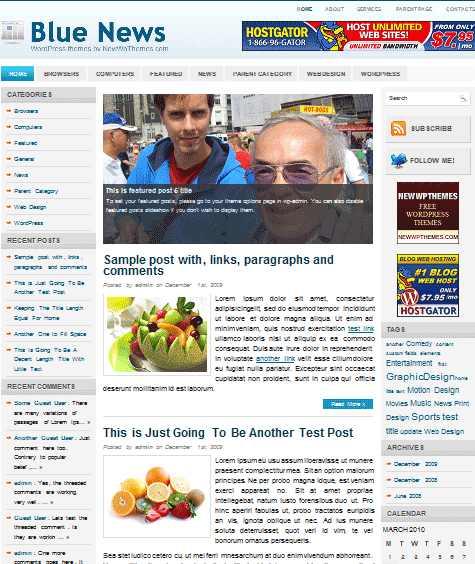
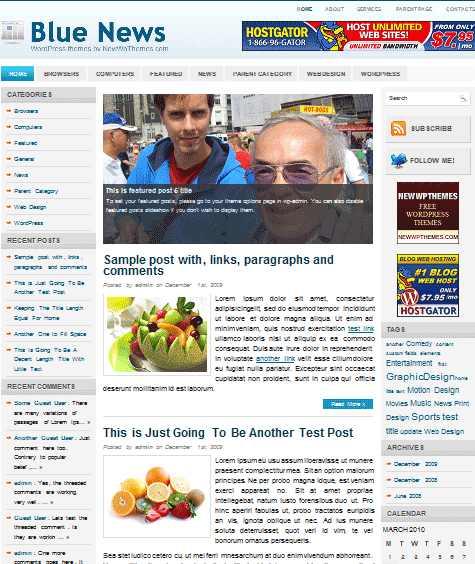
68. Blue News

Blue News is a free WordPress theme with featured posts option. Suitable for any niche. Theme Options at admin panel.
Download: Blue News
Theme Homepage: Blue News
Theme Preview: Blue News
69. Forest Path

Features:
* options page
* lava lamp menu
* logo image vs text title in the header
* enable / disable post excerpts
* enable / disable post thumbnails
* widget ready, gravatar ready, rss ready
* built in page navigation
* cross-browser compatible (tested in all major browsers)
* working with the last version of WP and lower
Download: Forest Path
Theme Homepage: Forest Path
Theme Preview: Forest Path
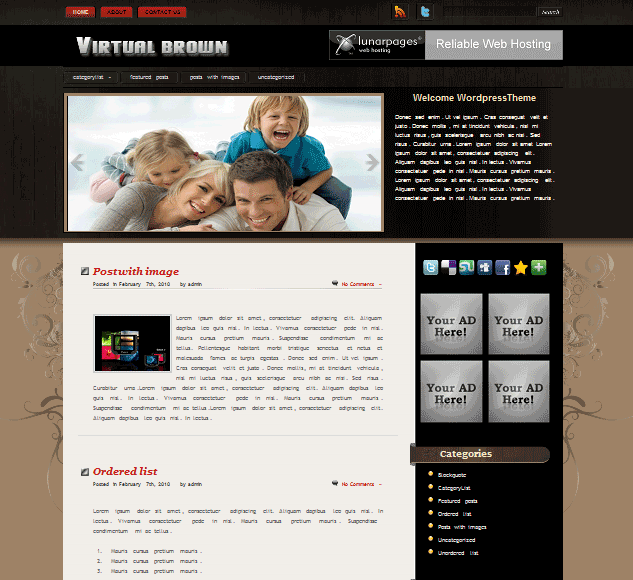
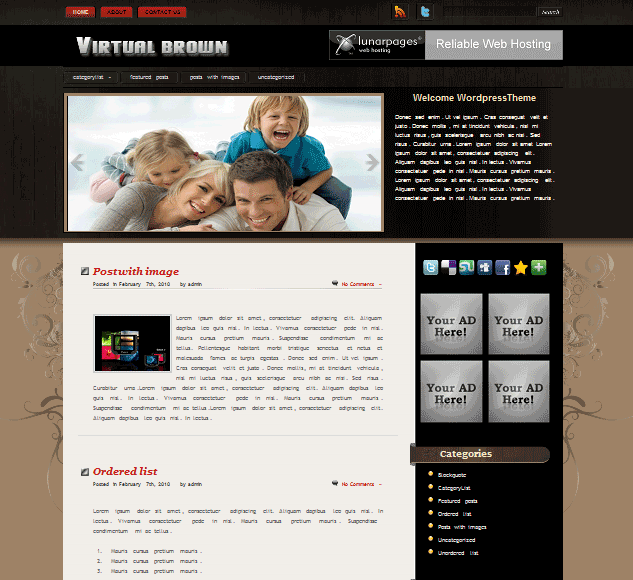
70. Virtualbrown

Easy Theme Installation and gallery settings Admin Options Panel Inbuilt Featured Posts Gallery 2 columns Inbuilt Social Bookmarking Widgets Ready Nested Comments Ready Optional google adsense Sidebar Flicker Images Compatible with latest wordpress version and previous versions.
Download: Virtualbrown
Theme Homepage: Virtualbrown
Theme Preview: Virtualbrown
71. Escree

Download: Escree
Theme Homepage: Escree
Theme Preview: Escree
72. Emescale

Download: Emescale
Theme Homepage: Emescale
Theme Preview: Emescale
73. Flavias

Download: Flavias
Theme Homepage: Flavias
Theme Preview: Flavias
74. Solio

Download: Solio
Theme Homepage: Solio
Theme Preview: Solio
75. Sophia

Download: Sophia
Theme Homepage: Sophia
Theme Preview: Sophia
76. Tutorialicious

Download: Tutorialicious
Theme Homepage: Tutorialicious
Theme Preview: Tutorialicious
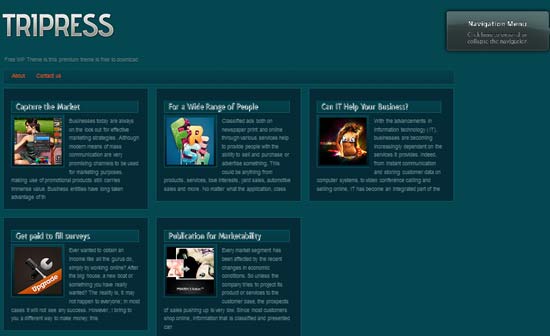
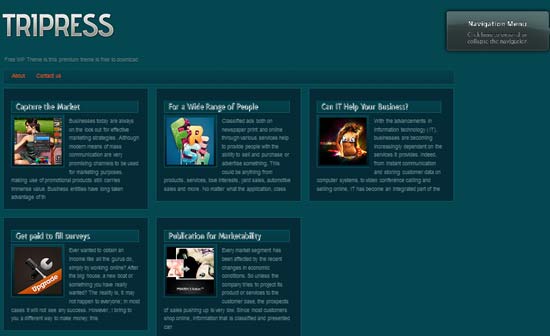
77. Tripress

Download: Tripress
Theme Homepage: Tripress
Theme Preview: Tripress
78. Blueguess

Download: Blueguess
Theme Homepage: Blueguess
Theme Preview: Blueguess
79. Starcad

Download: Starcad
Theme Homepage: Starcad
Theme Preview: Starcad
80. Crisona

Download: Crisona
Theme Homepage: Crisona
Theme Preview: Crisona
81. Corponisa

Download: Corponisa
Theme Homepage: Corponisa
Theme Preview: Corponisa
82. Mysticism

Download: Mysticism
Theme Homepage: Mysticism
Theme Preview: Mysticism
83. Silverstar

Download: Silverstar
Theme Homepage: Silverstar
Theme Preview: Silverstar
84. Sensor

Download: Sensor
Theme Homepage: Sensor
Theme Preview: Sensor
85. Extend

Download: Extend
Theme Homepage: Extend
Theme Preview: Extend
86. VoucherMag

Download: VoucherMag
Theme Homepage: VoucherMag
Theme Preview: VoucherMag
87. trivavista

Download: trivavista
Theme Homepage: trivavista
Theme Preview: trivavista
88. cookingimix

Download: cookingimix
Theme Homepage: cookingimix
Theme Preview: cookingimix
89. Blacko wp theme

Download: Blacko wp theme
Theme Homepage: Blacko wp theme
Theme Preview: Blacko wp theme
90. santanox

Download: santanox
Theme Homepage: santanox
Theme Preview: santanox
91. pinkiview

Download: pinkiview
Theme Homepage: pinkiview
Theme Preview: pinkiview
92. celloni

Download: celloni
Theme Homepage: celloni
Theme Preview: celloni
93. couponiva

Download: couponiva
Theme Homepage: couponiva
Theme Preview: couponiva
94. family

Download: family
Theme Homepage: family
Theme Preview: family
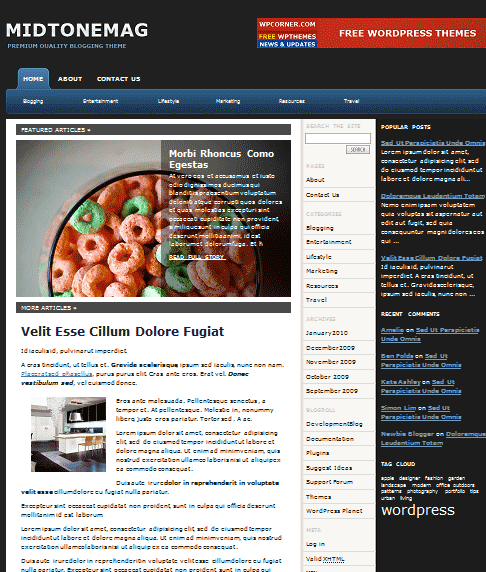
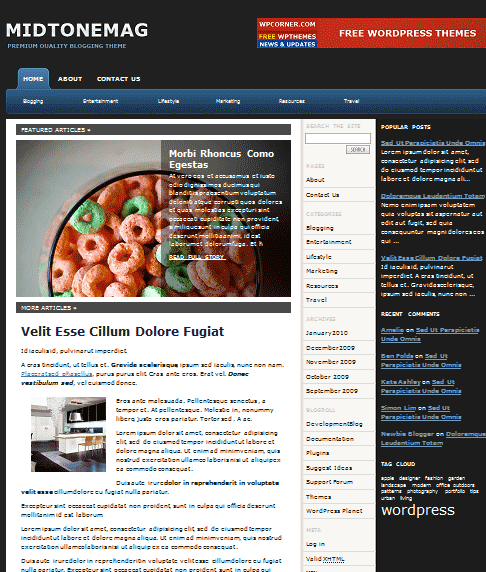
95. Midtone Magazine

A 3 Column dark Blogging WordPress Theme. Packed with features like Featured Post Slideshow. It is widget ready, advertisement ready and an easily customizable theme to use. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and on the Latest version of WordPress 2.9 and below.
Download: Midtone Magazine
Theme Homepage: Midtone Magazine
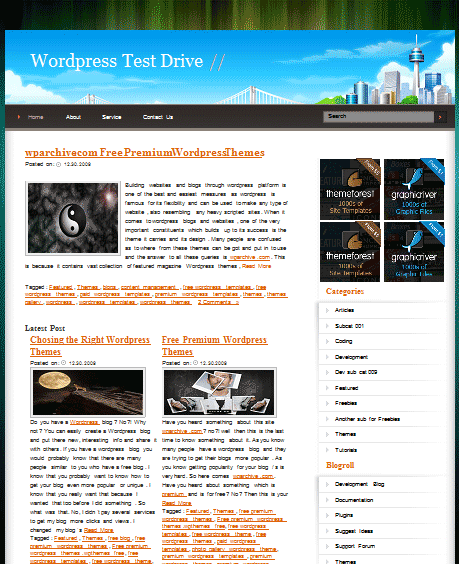
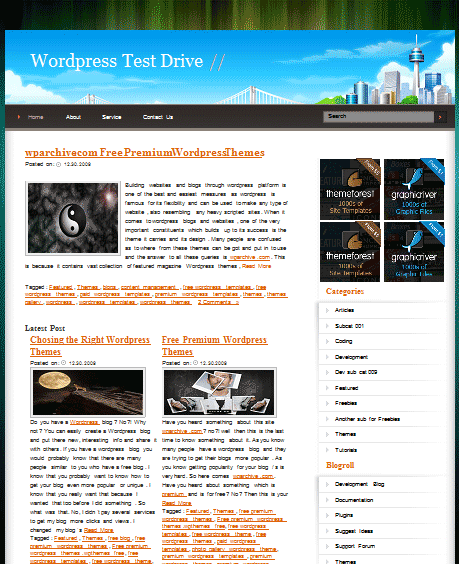
96. City Blue Sky

Light and colorful theme with lovely blue city skyline. 2 columns fixed width right sidebar, widget & multi-language ready.
Download: City Blue Sky
Theme Homepage: City Blue Sky
Theme Preview: City Blue Sky
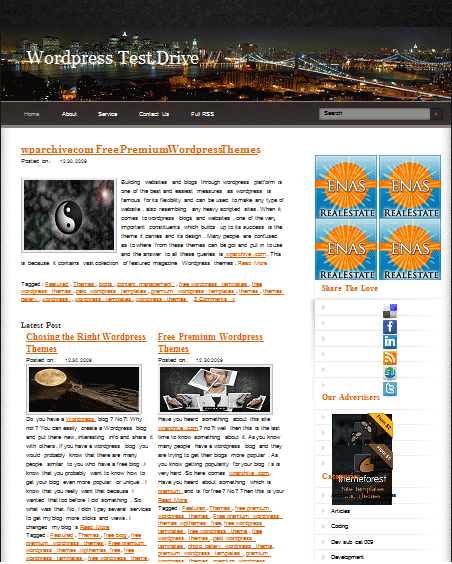
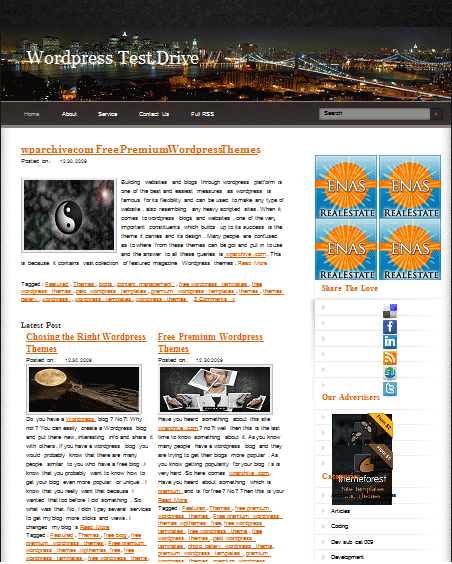
97. New York at Night

Beautiful theme featuring New York’s skyline at night 2 column fixed width right sidebar, widget & multi-language ready.
Download: New York at Night
Theme Homepage: New York at Night
98. Blue Skin

* options page
* 2 layouts available (blog and magazine, configured in the options page)
* when selected, the magazine layout offers 4 different color schemes for the home page posts (also configurable in the options page)
* logo image vs text title in the header (configured in the options page)
* featured posts gallery (easily configurable through the means of custom fields)
* post excerpts (optional – configurable in the options page)
* post thumbnails (optional – configurable in the options page)
* page navigation built in
* css rounded corners
* widget ready, rss ready, gravatar ready
* social networking widget included
* crossbrowser compatible (tested in firefox, Opera, safari, Google Chrome, IE)
* working with the last version of WP and lower
Download: Blue Skin
Theme Homepage: Blue Skin
Theme Preview: Blue Skin
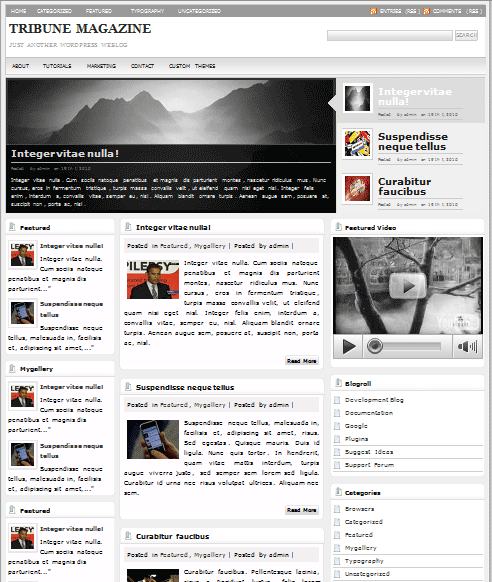
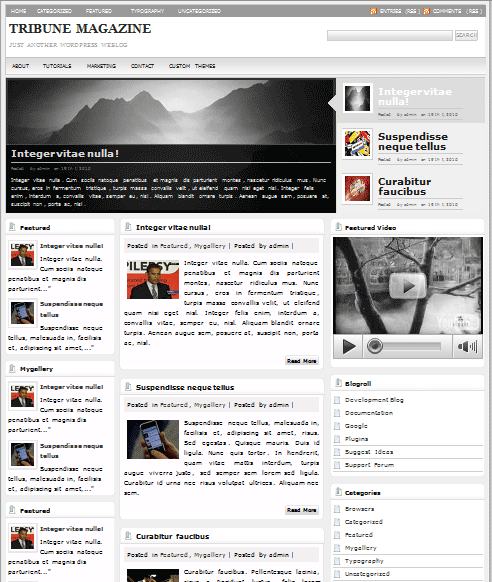
99. Tribune Magazine

Free beautifull magazine wordpress theme, with content slider built in, collapsibile content column and theme options.
Download: Tribune Magazine
Theme Homepage: Tribune Magazine
Theme Preview: Tribune Magazine
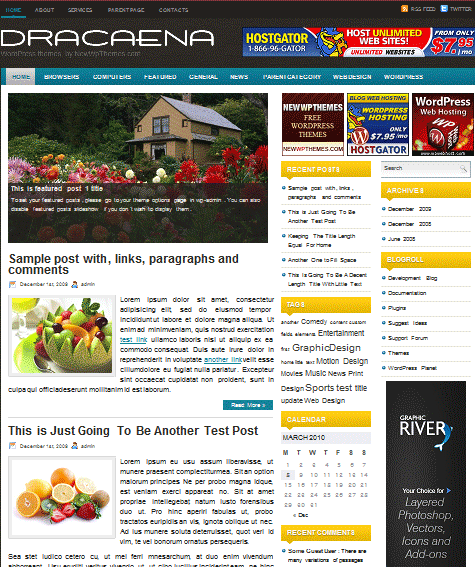
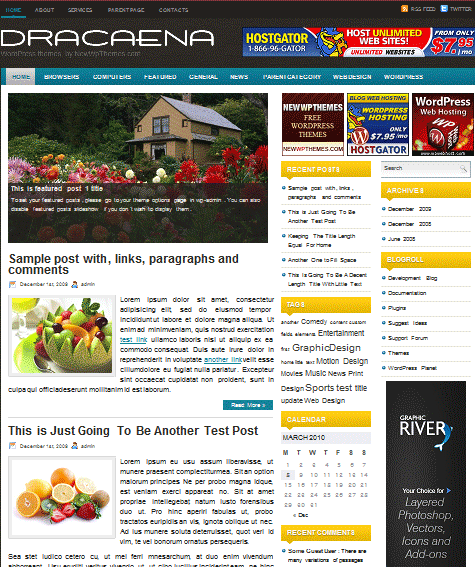
100. Dracaena

Dracaena is a free premium WordPress theme with featured content option and supports the post thumbnails. Suitable for any niche. Theme Options at admin panel.
Download: Dracaena
Theme Homepage: Dracaena
Theme Preview: Dracaena
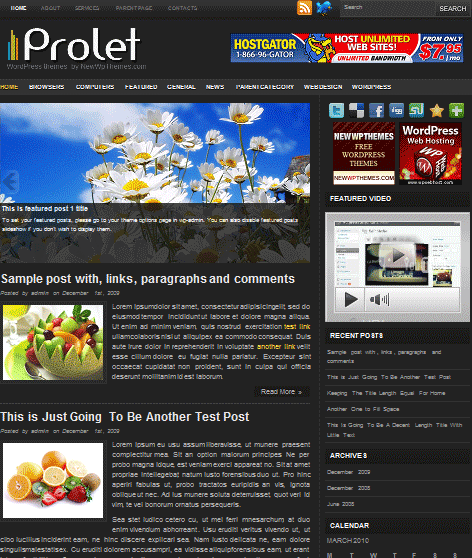
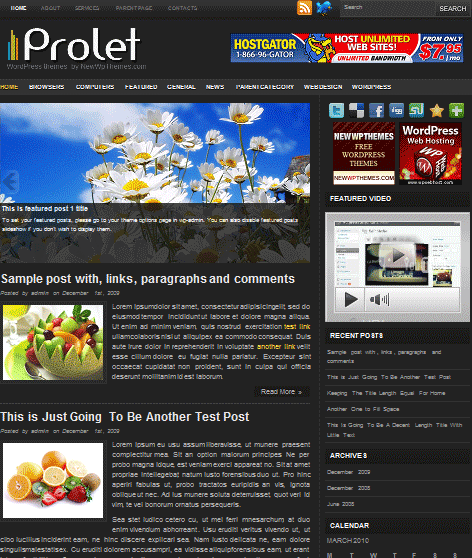
101. Prolet

Prolet is a free WordPress theme with options page. Supports the post thumbnails. Suitable for any niche.
Download: Prolet
Theme Homepage: Prolet
Theme Preview: Prolet
———————————————————————————————–
Cut down your exam stress by using our latest and high quality testking and scwcd demos. We provide updated ccda questions with 100% pass guarantee.